and the distribution of digital products.
The Top Angular Spreadsheet Tools
Microsoft Excel has become the standard for traditional software that provides spreadsheet capabilities. As such, many organizations are looking to offer similar in-demand capabilities for Angular web applications. In fact, these solutions may even go a step further by providing developers with customized spreadsheet components especially suited to address the unique needs of their businesses and the web applications critical to their operations.
Why Would Someone Need a Spreadsheet Component?A spreadsheet component is the best option for developers who want to equip web applications with spreadsheet functionality. Solutions like MESCIUS’ SpreadJS, for example, provide web applications with the same ability to use spreadsheet functions without sacrificing the user experience in the application.
\ Companies in many industries need to ensure that their web applications have functional and easy-to-use spreadsheets. The use of spreadsheets, in many cases, has become a fundamental part of how companies operate. Consider companies in the finance industry. These companies routinely rely on Excel spreadsheets and models to provide snapshots and data analysis to enhance every aspect of business, including modeling, budgeting, reporting, etc. Integrating spreadsheet components in their web applications ensures they have the same degree of spreadsheet functionality where business data is increasingly consumed, i.e., in the cloud.
\ Another reason a spreadsheet component is necessary is that Excel carries privacy and security risks with it. Excel files are susceptible to malware and other cybersecurity threats. Spreadsheet components are specially designed for web applications, allowing you to implement your own required security and permissions checks to ensure your data is kept safe and secure.
\ In this post, we will examine some of the top Angular spreadsheet components available so that you can choose the best spreadsheet component for your JavaScript web applications.
MESCIUS – SpreadJS
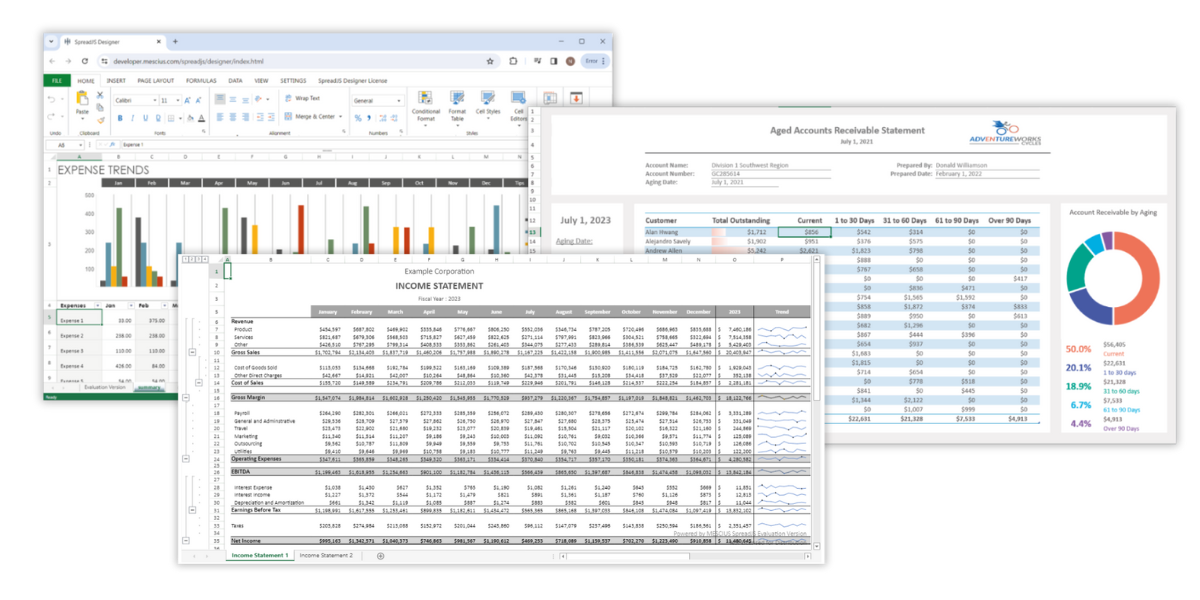
SpreadJS is an Angular spreadsheet solution that enables you to secure, manage, and control your spreadsheet data in JavaScript applications while helping to eliminate risk and maintaining functionality and ease of use. It offers features to analyze and visualize data effortlessly for almost any web application use case. With SpreadJS, users can:
\
- Import from and export to Excel quickly
- Use a complete function library, including statistical and financial functions, dynamic arrays, and custom user-defined functions
- Leverage total table, charts, validation, and conditional formatting support
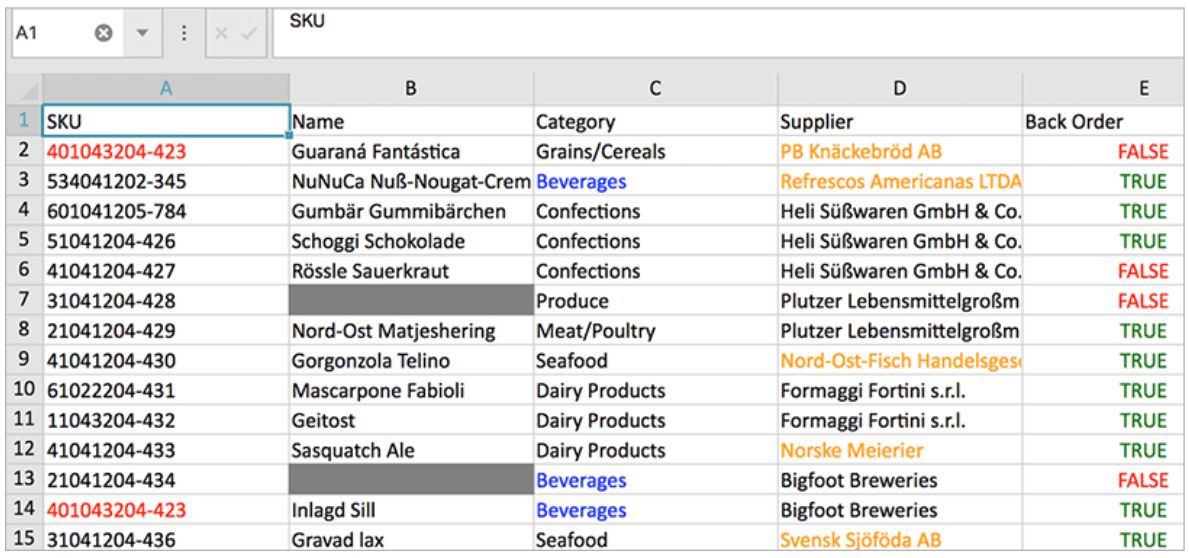
\ With SpreadJS, users can accomplish the same tasks as with Excel by navigating the familiar spreadsheet UI with its content menus, row and column headers, worksheets, and workbooks. There are advanced functionalities, including uploading and editing images, adding comments, cell formatting with a host of options, and conditional formatting. Users can also import XLSX, CSV, JSON, and SJS files and export XLSX, CSV, HTML, JSON, SJS, and PDF files.
\ SpreadJS has a built-in calculation engine that provides over 500 functions. Users can create custom formulas and use a formula panel to debug and optimize complex formulas. There is also support for dynamic formula arrays.
\ There is no shortage of visualization options that help users better interpret data. SpreadJS provides built-in visualization tools for data that contain a wide range of charts, including sparklines. There are essential optional add-ons, such as Pivot Table, GanttSheet for Gantt charts, ReportSheet, and a customizable Designer Ribbon.
\ SpreadJS offers full support for other environments, including React, Vue, and TypeScript. It is a spreadsheet solution that efficiently provides any spreadsheet usability JavaScript developers need to integrate into web applications.
Handsontable
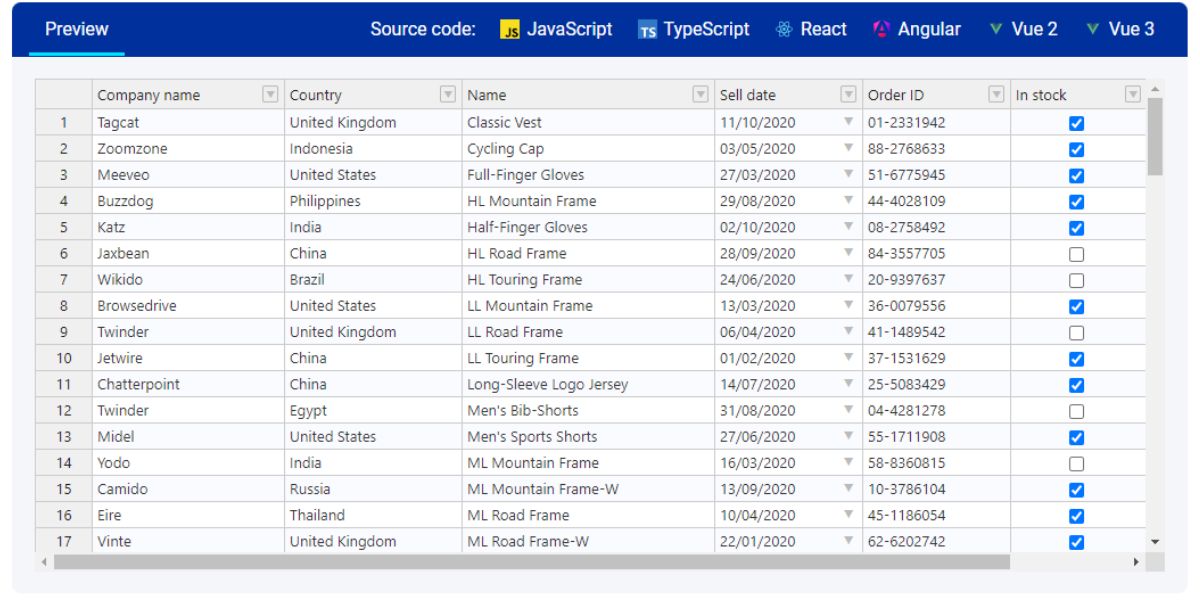
HandsonTable, which bills itself as a data grid with a spreadsheet UI, is a serviceable platform that provides several spreadsheet capabilities for web applications. Its capabilities may not be as plentiful as other spreadsheet solutions, but some users will consider it a decent option.
\ It features a user interface that feels very familiar to regular Excel users and can be localized according to the user's locale. The layout includes the customary column and row headers and context menus, making navigation easy. You can import and export Excel files. Also, its HyperFormula calculation engine is a plug-in with almost 400 functions to satisfy your company’s business needs.
\ There is a wide range of functionality, such as comments, built-in cell types, numerous cell formatting options, and conditional formatting. Users can also upload files to custom cells.
\ However, it has some limitations that can affect how well you’re able to create your desired spreadsheet. For example, HandsonTable doesn’t provide chart support. Developers must resort to using custom plugins to achieve some desired functionalities.
Syncfusion – Angular Spreadsheet
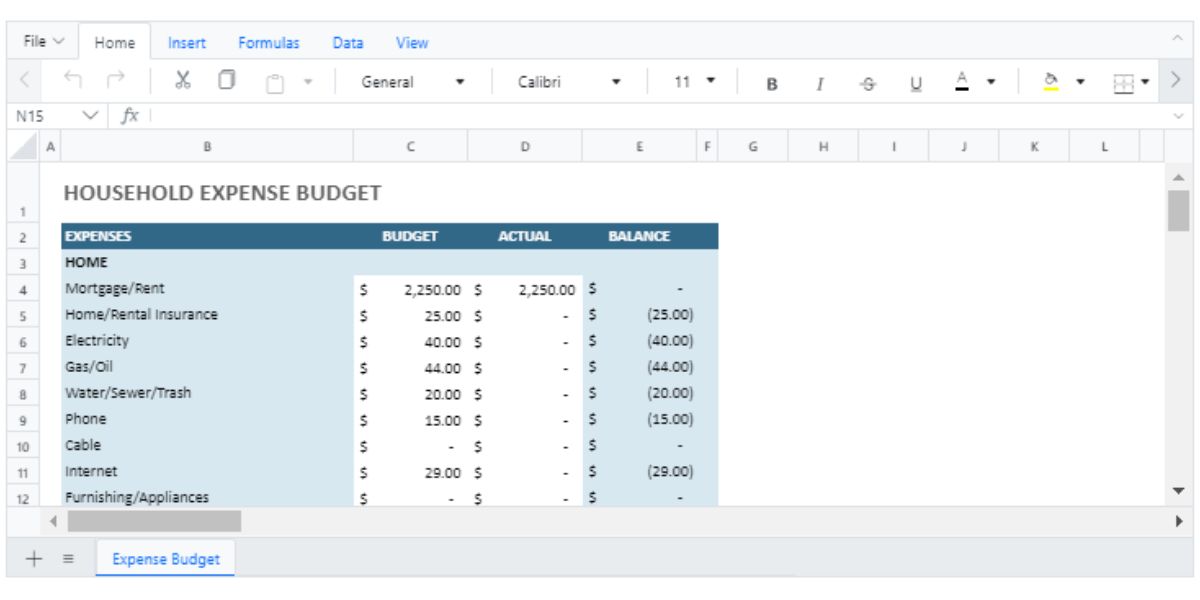
Syncfusion’s Angular Spreadsheet includes an Excel-inspired interface with a built-in, interactive designer ribbon where you can find tabs organizing the platform’s features.
\ Users can import Excel and CSV files from JSON and other data sources. They can also export to XLSX, XLS, CSV, and PDF.
\ Syncfusion’s wide range of functionality is probably its top selling point. Users can perform data analysis and create visualizations similar to Excel. Users can view, insert, and edit images. Features also include data binding, cell formatting, conditional formatting, localization, wrap or merge text, data validation, and more. You can create and customize various charts and use the built-in calculation engine with more than 400 formulas. Additional useful components for integration include Gantt charts and pivot tables.
\ The platform supports other frameworks, including React, JavaScript, Vue, ASP.NET Core, and ASP.NET MVC. With Syncfusion’s feature set and similar Excel-like interface, this tool is a good option for integrating spreadsheet capabilities into web applications.
Jspreadsheet
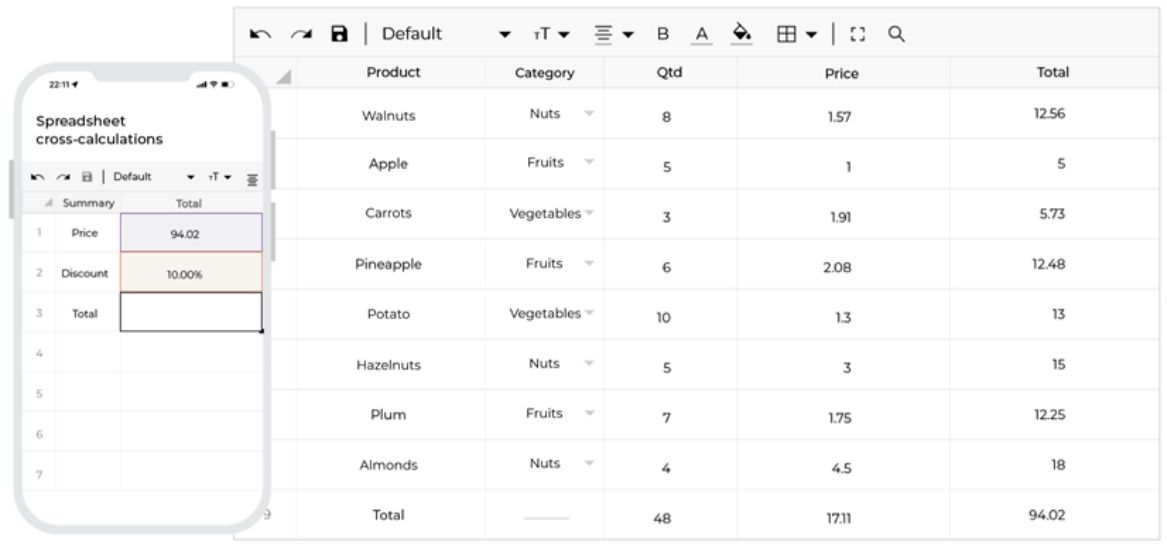
Jspreadsheet’s component provides spreadsheet capabilities for not just Angular but also React, Vue, and Typescript. It offers a viable solution for JavaScript developers looking for a no-frills, straightforward option for adding spreadsheets to their web applications.
\ Jspreadsheet’s interface resembles that of Excel and is user-friendly and interactive. Users can format cells, insert basic comments, and conduct other rudimentary operations. Other, more common, advanced functionalities that incorporate further usability and control over spreadsheets in an application are only available as extensions. For example, importing and exporting XSLX documents, creating charts, advanced comments, data validation, and exporting to PDF require extensions. The formula extension provides over 400 Excel functions in JavaScript.
Infragistics – Ignite UI Spreadsheet
From the Excel-like interface, you can access a range of essential spreadsheet features. Just make sure to install the Core and Excel packages in addition to installing the Angular spreadsheet component.
\ The spreadsheet features data validation, hyperlinks, conditional formatting, cell formatting, a clipboard, localization, and much more to manipulate data. To help with data visualization, there are over 65 chart and series types, including sparklines. Over 300 formulas are also available to users.
\ Users can easily import, export, and edit Excel and CSV files. The platform also supports Blazor, React, and web components.
Telerik – Kendo UI for Angular Spreadsheet
The Kendo UI provides a user experience similar to that of Excel. There is a wide range of cell formatting options, styles, and themes for customization. Keyboard-only navigation is included to improve accessibility. A sheet bar is available to conveniently manage worksheets. There is also a context menu, a sheets bar to handle sheets, and the capability to modify header, row, and column dimensions.
\ Users will find built-in tools for exporting and importing Excel and JSON formatted files and exporting content to a PDF document. The calculation functionality supports over 250 functions and array formulas. You can use events to control how the spreadsheet responds to certain user behavior. Data visualization options include a variety of customizable charts.
ConclusionWhich Angular spreadsheet is the top choice depends on your specific business needs. However, SpreadJS provides a vast range of functionality and easy usability to suit any spreadsheet use-case for your web application projects. This is possible with key features like:
\
- Familiar Excel-like spreadsheet experience
- Support for over 500 functions to meet nearly any calculation need
- Plenty of data visualization options, including charts and sparklines
\ Users can format spreadsheet elements, create custom visualizations, execute formulas, and much more with this reliable component.
- Home
- About Us
- Write For Us / Submit Content
- Advertising And Affiliates
- Feeds And Syndication
- Contact Us
- Login
- Privacy
All Rights Reserved. Copyright , Central Coast Communications, Inc.