and the distribution of digital products.
Top 5 Angular UI Components
Choosing the right UI components for your Angular app can make all the difference, shaping both the development process and the user experience. The right library doesn’t just help you build faster – it ensures your app runs smoothly and feels intuitive for your users. But with so many options, which Angular UI library should you trust to power your project?
\ In this comparison, we’ll pit five leading Angular UI component libraries against each other: Wijmo, Angular Material, Kendo UI, DHTMLX, and jQWidgets. We’ll break down their strengths in performance, flexibility, and support – and then we’ll reveal which suite comes out on top for developers looking to build fast, scalable, and stunning Angular apps.
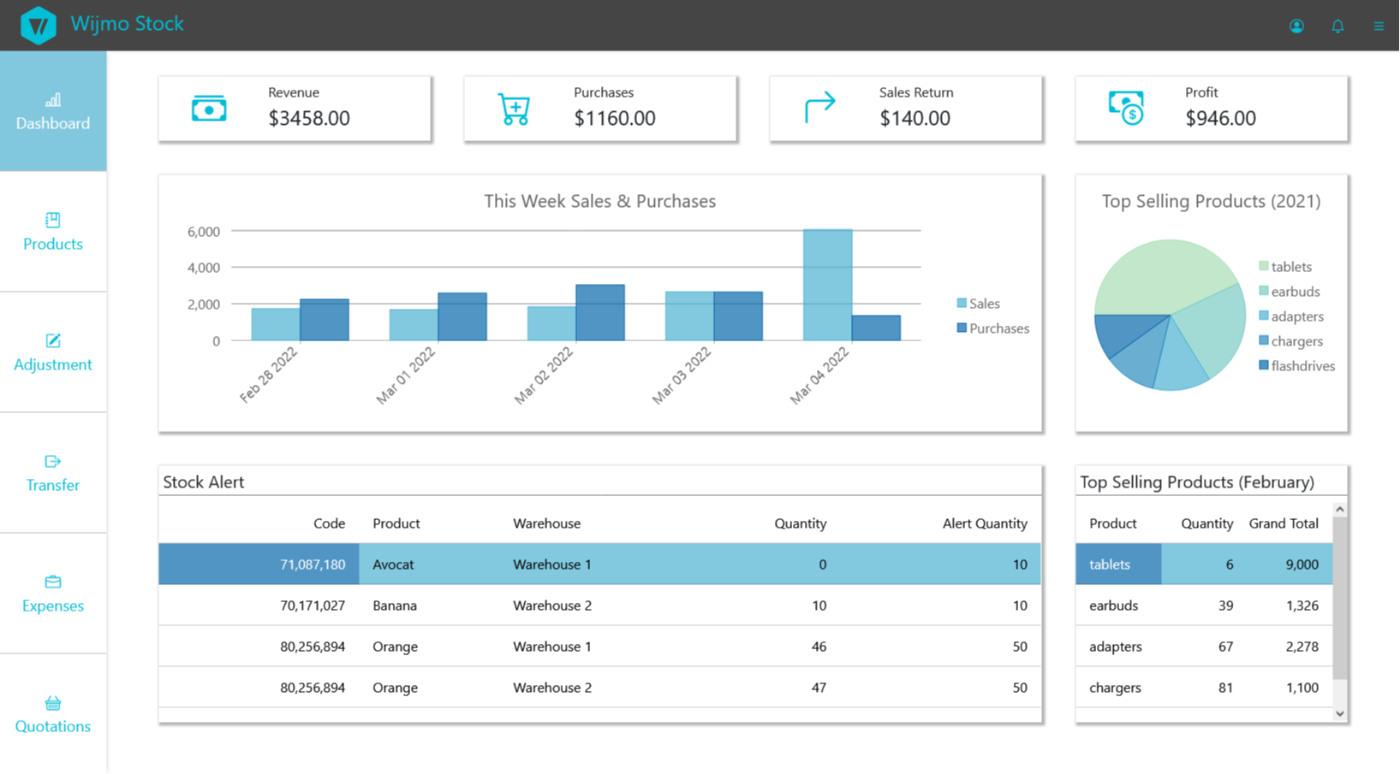
Wijmo by MESCIUS
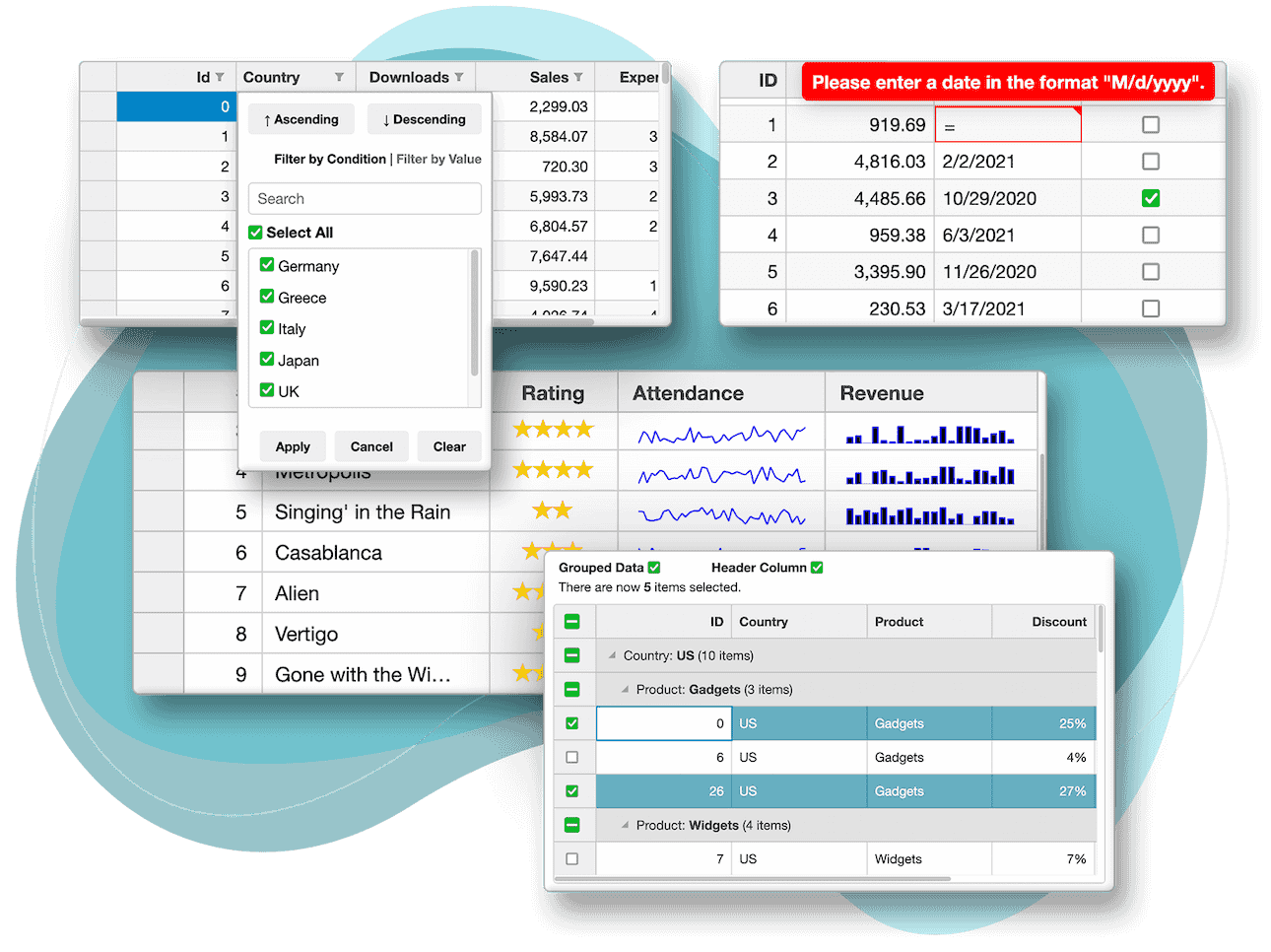
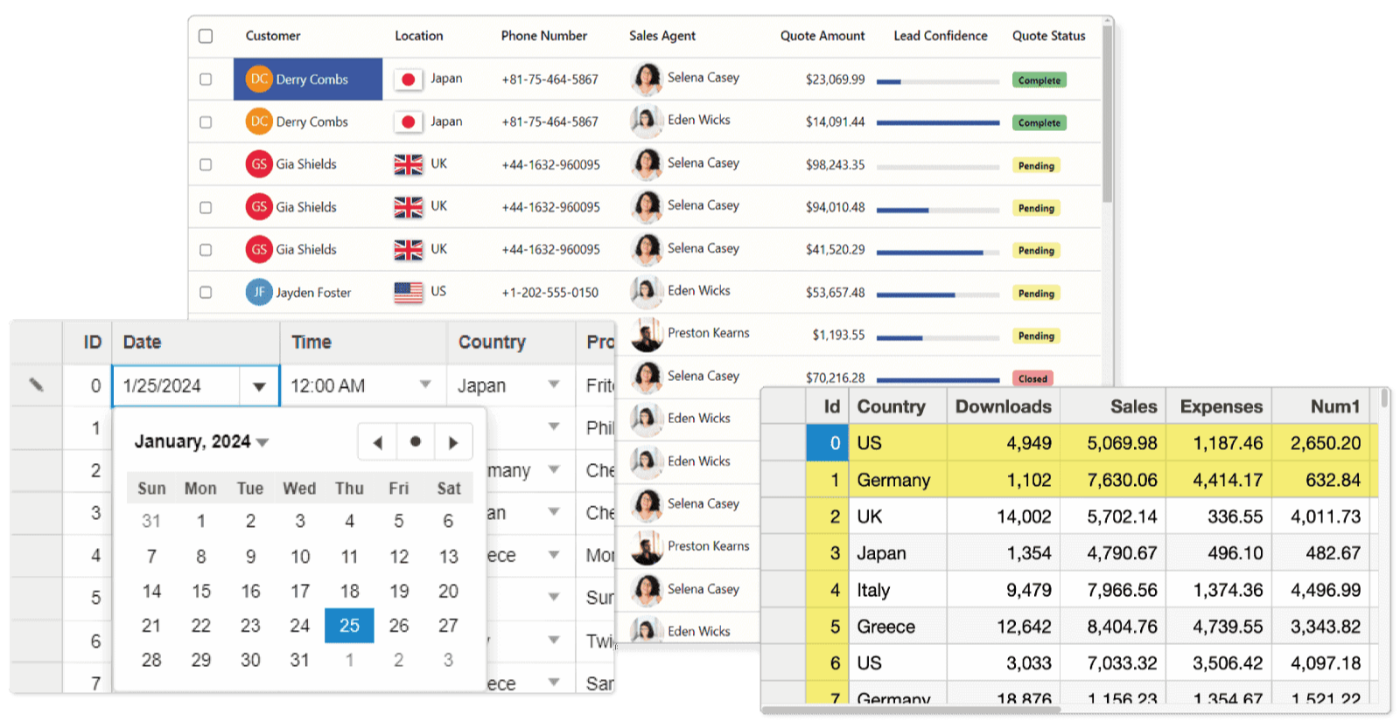
- FlexGrid: Offers all the essential features like sorting, grouping, editing, frozen columns, unbound mode, hierarchical data support, and much more. More advanced functionality is available via an extensibility model.
\
- FlexChart: Offers over 80 different chart types, from line and bar charts to more specialized options like radar and financial charts; optimized for performance and designed to integrate beautifully with other UI components.
\
- OLAP PivotGrid: A powerful tool for analyzing and aggregating large data sets in real-time, allowing for advanced reporting and insights for even data-heavy apps; operates without server-side dependencies and supports smooth, asynchronous data processing.
\
- FlexMap: Customizable data map visualizations, including Bubble, Scatter, and Choropleth maps, for presenting geospatial data effectively.
\
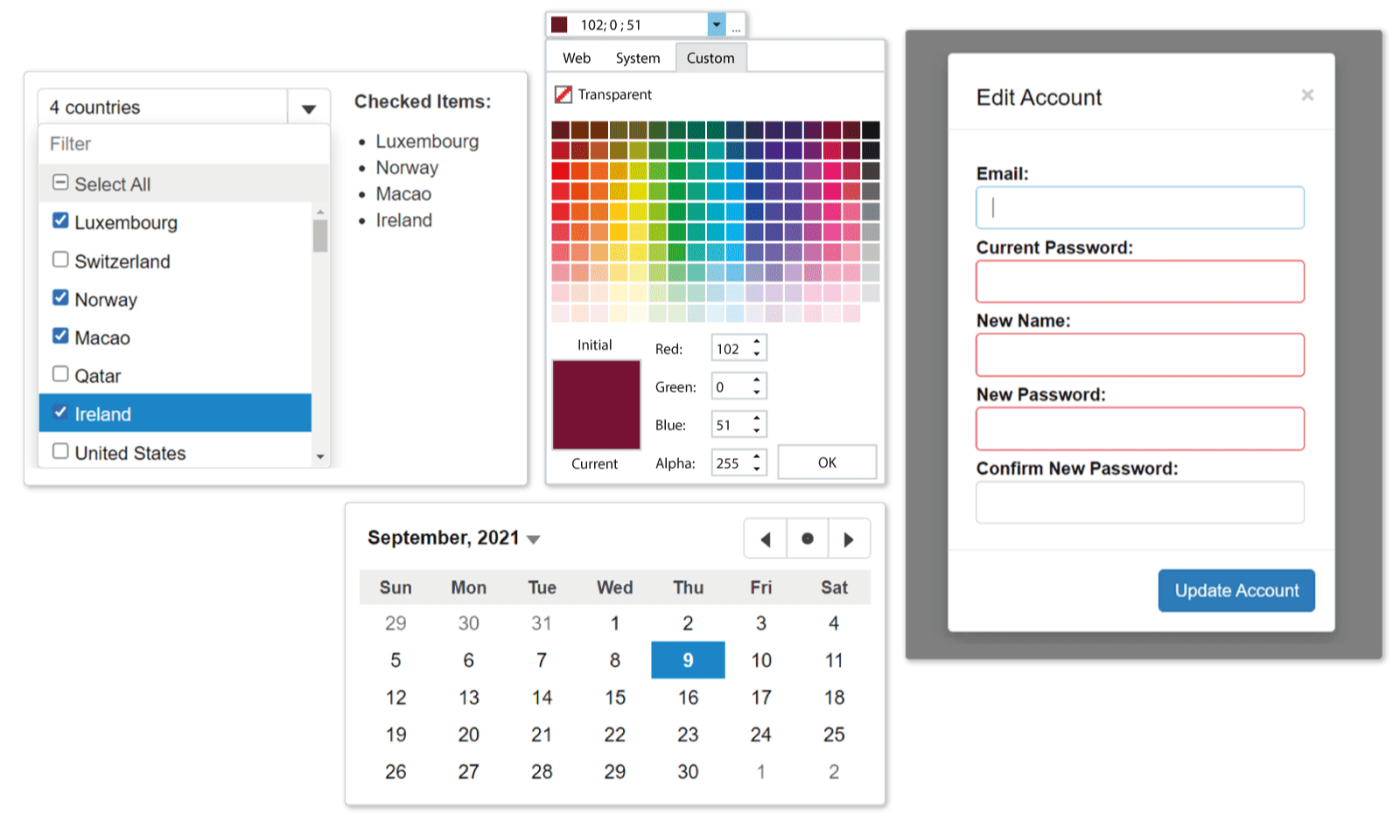
Input Controls: A comprehensive suite of input controls optimized for each data type, including AutoComplete, date/time pickers, multi-selects, and more, offering customization and ease of use.
\

With zero external dependencies, Wijmo is built for maximum performance and minimal complexity. Its TypeScript foundation offers fast, reliable execution, while the lightweight components are optimized to handle large datasets without slowing down your application. The library’s modular design allows developers to include only the parts they need, keeping the overall footprint small and boosting responsiveness.

Wijmo is designed without bloat. It includes a solid set of components but nothing unnecessary. Because of the extensibility model, you’re not stuck with just the out-of-the-box components; you can easily customize everything to fit even the most specific needs. Whether it’s layout, functionality, or behavior, you can adjust it to work exactly how you want without overloading your application.
\

Wijmo’s framework-agnostic design supports Angular, Vue, React, and Vanilla JavaScript, providing full flexibility in building applications.
Customer Support and ValueWijmo's value is clear: high-quality, high-performance components that save developers time and effort. Rich documentation and a range of demos reduce the already low ceiling for learning Wijmo. Platinum support is available with the Wijmo Enterprise package, which includes expert email and phone assistance, hotfix builds, and one year of access to all major releases.
\ Flexible licensing options, including OEM and SaaS partnerships, make it an appealing choice for both small teams and large enterprises. At $799, Wijmo Enterprise is one of the more affordable options. With a rich history of continuous improvement, Wijmo is a trusted solution for developers looking to build sophisticated, scalable applications.
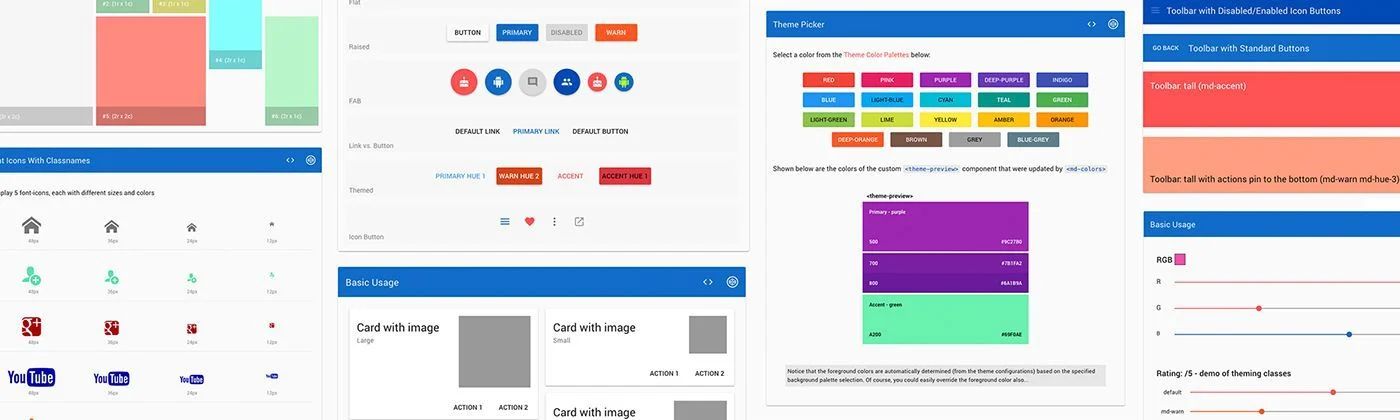
Angular Material
MatTable: A flexible data table with built-in sorting, pagination, filtering, and customizable columns for efficient data presentation.
MatFormField: Provides a consistent, customizable layout for input fields, supporting labels, errors, and icons.
MatAutocomplete: Enhances user input by dynamically suggesting relevant options as the user types, improving form usability.
MatDialog: A highly configurable modal dialog for creating dynamic, interactive content with full control over actions and layout.
MatSidenav: A side container for navigation or content, perfect for multi-pane layouts.

Angular Material delivers high-quality, well-tested components with reliable performance. However, its comprehensive feature set comes with a slight trade-off in speed, especially for larger applications. While Angular Material provides built-in optimizations, like virtual scrolling and lazy loading, developers may need to fine-tune configurations, such as capping data loads or minimizing re-rendering, to maintain peak performance.
Flexibility and CustomizationAngular Material integrates perfectly with Angular, offering a smooth, customizable experience within the boundaries of Google’s Material Design system. While this gives you a polished look out of the box, customization beyond the preset Material Design framework can feel limiting if your design requirements stretch beyond that.
\

As an official part of the Angular ecosystem, Angular Material has excellent documentation and a huge community of developers behind it. It’s free, open-source, and well-maintained. While it doesn’t come with dedicated support, its integration with Angular makes it an easy choice for developers already familiar with the framework.
\


Grid: A robust data grid with in-line editing, filtering, grouping, and advanced export options (Excel, PDF) to meet all your needs.
Charts: A versatile charting library that supports Line, Pie, Bar, Scatter, and financial charts with deep customizability and interactivity.
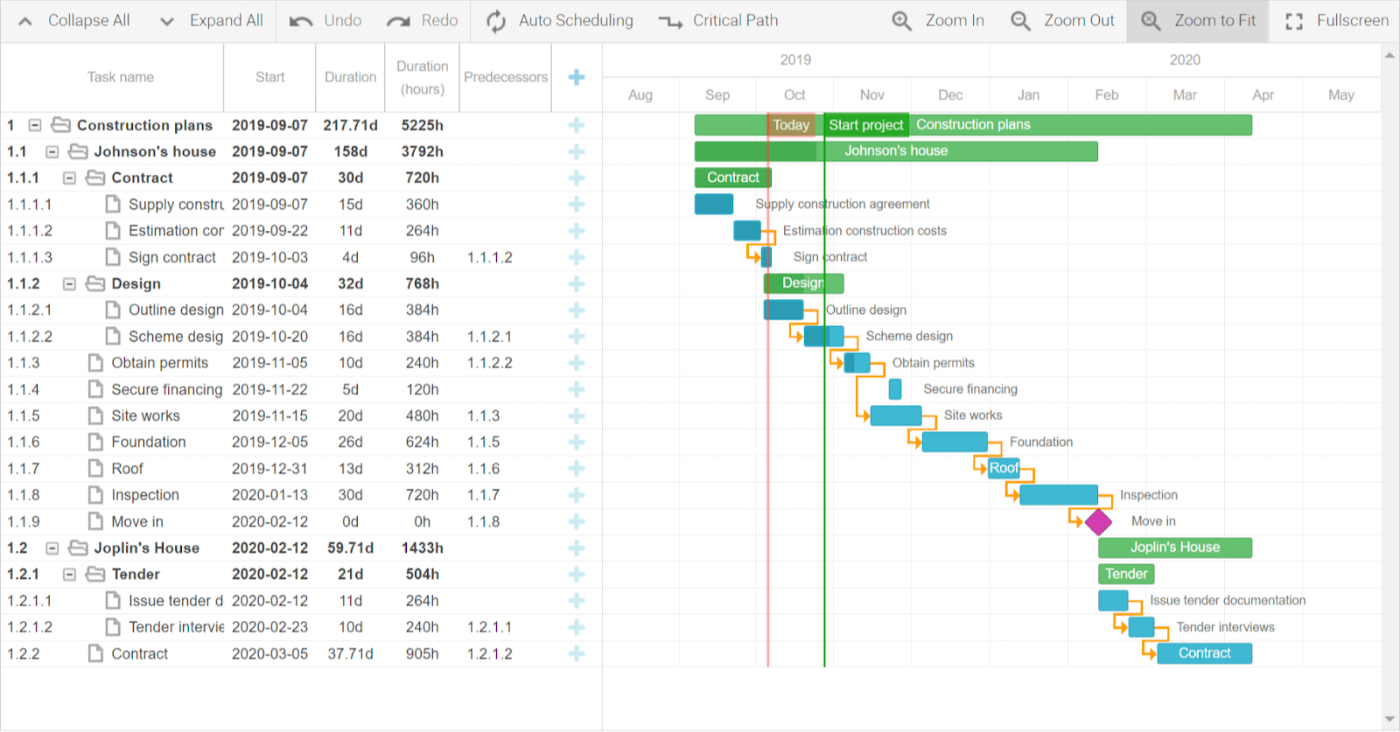
Scheduler: A fully functional calendar and scheduling component that adapts to various business use cases with minimal setup.
TreeList: Combines grid and tree functionality, perfect for visualizing and editing hierarchical data.
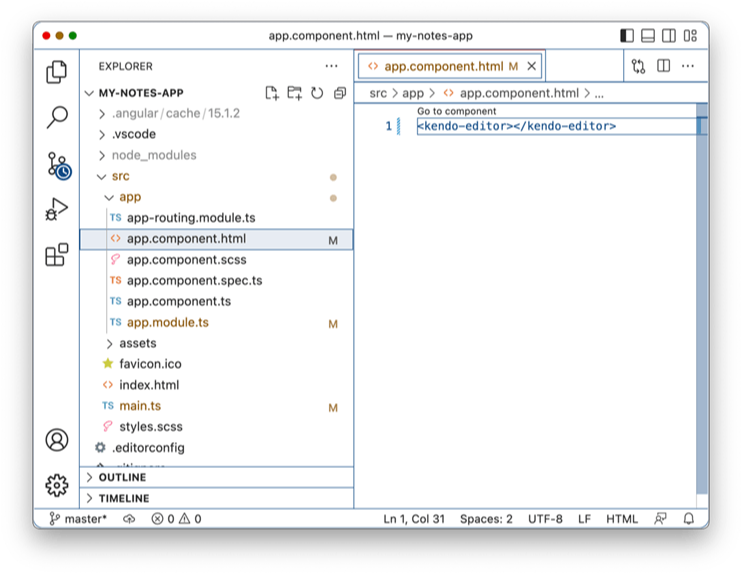
Rich Text Editor: A feature-rich WYSIWYG editor that allows text formatting, media embedding, and managing document templates.

Kendo UI’s Grid component, one of the key parts of its library, is built to handle large datasets efficiently with features like row virtualization. However, with over 110 components, its extensive feature set can add some resource overhead. This makes it a better fit for larger projects that need advanced functionality, where the extra power and flexibility outweigh the potential increase in load.
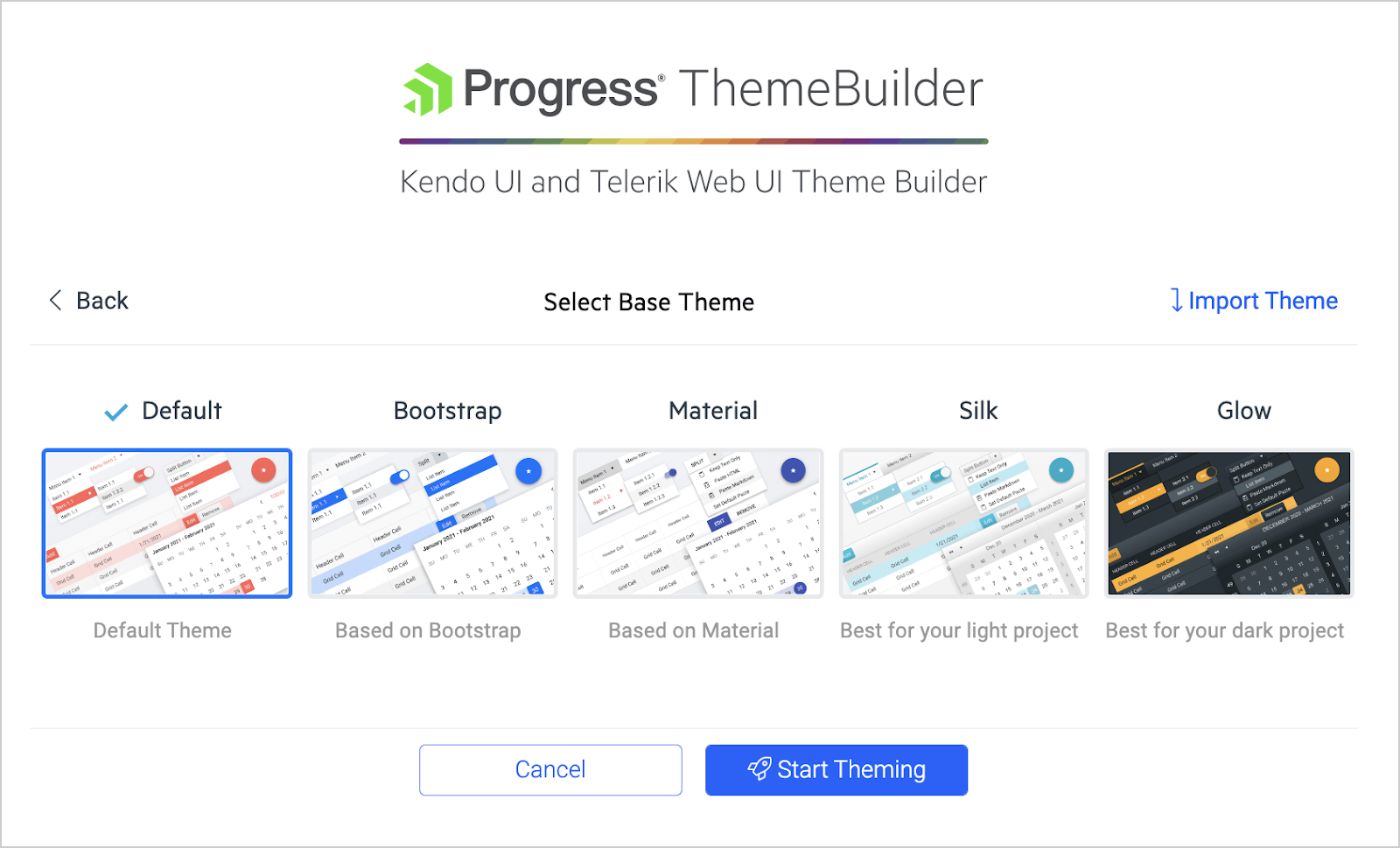
Flexibility and CustomizationBranded customization is Kendo’s strength. Tools like the ThemeBuilder make it easy to apply your brand’s styling without diving deep into CSS. The Figma Kits streamline collaboration between designers and developers. Further, because Kendo UI’s components are built natively for Angular, they offer seamless integration and easy API customization.
\

Kendo UI’s support is top-tier, with direct access to its engineers, detailed documentation, and award-winning customer service. It’s one of the pricier options, at $1,149 per developer, but it's well-positioned for enterprise-level projects that need high-quality components. The DevCraft bundle also adds significant value by including .NET controls and reporting tools, making it ideal for multi-framework teams.
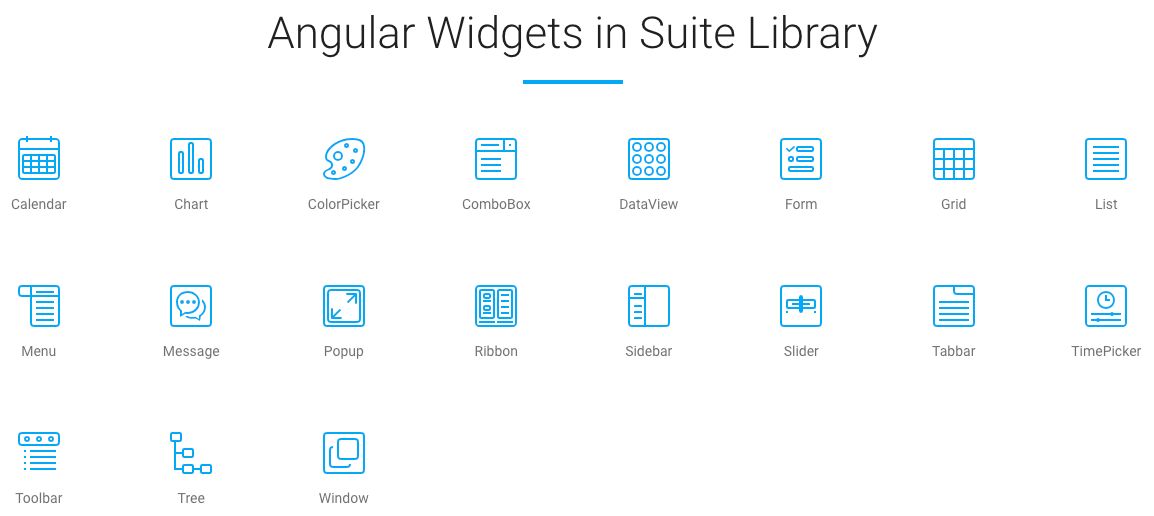
DHTMLX for Angular
- Grid: Features advanced sorting, filtering, and exporting options. It also supports dynamic data loading, cell editing, and drag-and-drop for business-critical applications.
\
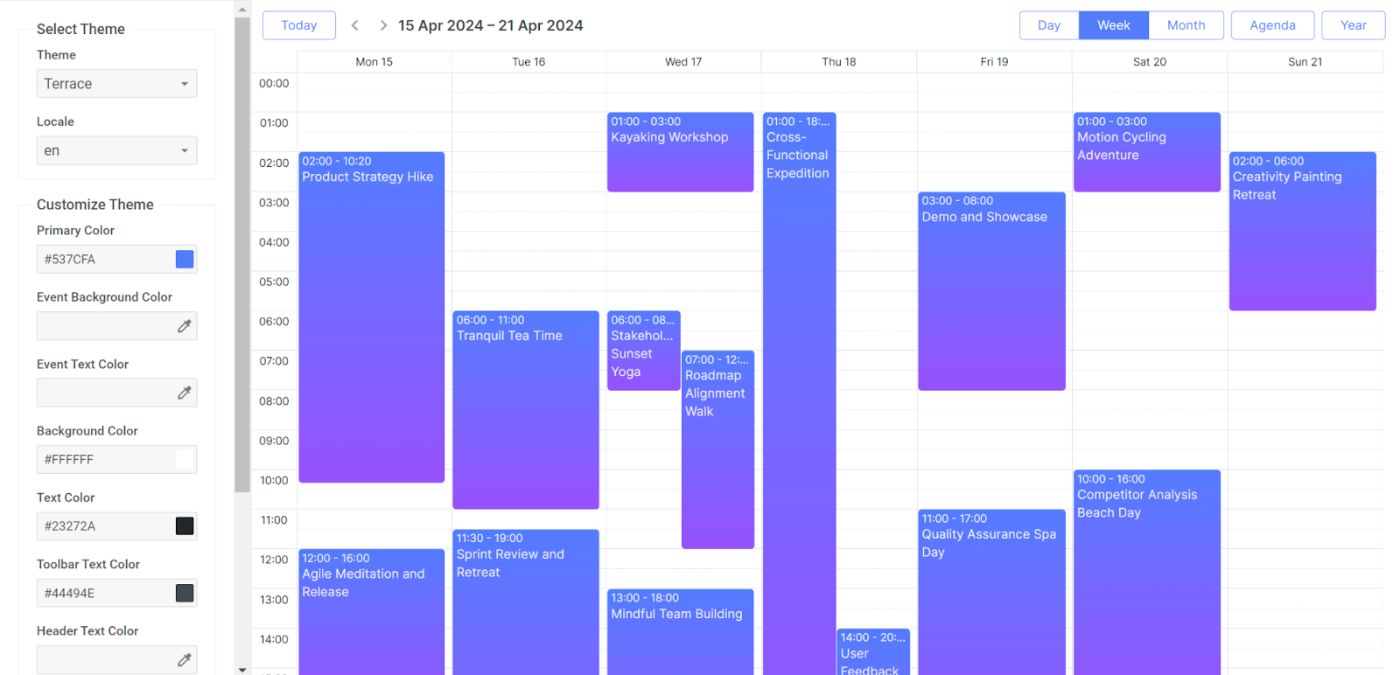
Calendar and Scheduler: A flexible calendar widget that includes drag-and-drop event creation, multi-day views, and built-in time zone support for global teams.

Tree: A powerful tree component that lets you display and manage hierarchical data with advanced customization options like multiple selection modes for complex data visualization.
\
- Form: A form builder packed with features like built-in validation, file uploads, conditional logic, and dynamic input controls.
\
- Chart: A flexible charting library supporting the most common chart types, with zooming, panning, and real-time update capabilities.
DHTMLX focuses on building fast, responsive web interfaces. Features like virtual scrolling reduce unnecessary DOM updates, keeping the grid interface smooth and responsive. With full support for modern browsers and seamless REST API integration, DHTMLX enables fast data handling and updates without adding unnecessary overhead to your web applications.
Flexibility and CustomizationBuilt upon Material Design principles, DHTMLX’s widgets can be extensively modified using CSS. Whether creating a unique theme or adjusting individual components' behaviors, DHTMLX makes it easy to achieve a custom look and feel. The ability to modify everything from grids to forms using simple CSS means that the suite can adapt to any design needs.

With a 30-day free trial and quality tech support, developers can explore the full DHTMLX feature set before committing. DHTMLX offers flexible licensing options that cater to solo developers and enterprises alike. Commercial licenses start at $1699 per developer.
\ The comprehensive documentation, full source code GitHub repository, and vibrant user forum provide additional learning resources and value.
jQWidgets
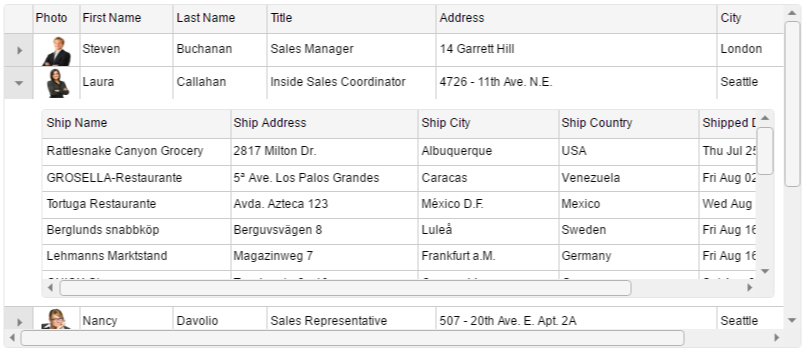
- Grid: A versatile data grid that supports sorting, filtering, grouping, built-in virtualization, custom cell rendering, aggregates, inline editing, and more.
\
- Chart: A feature-packed charting library offering a variety of types, including Bar, Line, Pie, and specialized charts like Waterfall and Bullet.
\
- TreeGrid: Combines a tree view and grid for managing hierarchical data, supporting inline editing and drag-and-drop functionality.
\
- Scheduler: A full-featured scheduler for task and event management, offering calendar views, drag-and-drop scheduling, and recurring events.
\
Editor: A rich text editor that supports advanced text formatting, media embedding, and customizable templates.
\

Built with performance in mind and zero external dependencies, jQWidgets is lightweight and optimized to deliver fast load times across devices. Its small footprint allows for efficient data handling, especially in demanding components like Grid and TreeGrid.
Flexibility and CustomizationjQWidgets offers broad compatibility with Angular, Vue, and React, making it easy to integrate into any project. The built-in Theme Builder makes customization effortless, allowing developers to tweak components’ appearances without digging deep into the code.
\ jQWidgets also offers pre-built templates for common UI components, making it simple to get started or modify layouts for specific use cases, giving you full control over both design and functionality.
\

With solid documentation, examples, and an active community, jQWidgets provides reliable support for developers. The Community License allows free use for personal and internal projects, with limitations on specific widgets like Grid and Scheduler. For commercial applications, the Commercial License provides perpetual, royalty-free use with a year of updates and support.
\ Pricing is competitive, starting at $199 for single-developer projects and scaling up to Team Licenses for larger organizations with full source code and premium support.
\ While it’s not as comprehensive as some premium libraries, its affordable pricing and robust feature set make it a great option for cross-platform applications that require efficient performance without a heavy price tag.
ConclusionIf you're looking for the best Angular UI component library, Wijmo really checks all the boxes. It’s lightweight and fast, with zero external dependencies, so you’re not dragging unnecessary code into your project. FlexGrid offers all the core features you might need, but what’s great is how easy it is to customize beyond the out-of-the-box setup. Built with TypeScript, it’s rock-solid and perfect for handling large, data-heavy applications.
\ While each Angular UI component we’ve reviewed offers a particular set of benefits for users, Wijmo maintains an efficient workflow without sacrificing functionality, whereas others are limited in capabilities and affordability. With Wijmo’s flexible licensing, you get more bang for your buck, regardless of whether you’re a small team or a large enterprise.
- Home
- About Us
- Write For Us / Submit Content
- Advertising And Affiliates
- Feeds And Syndication
- Contact Us
- Login
- Privacy
All Rights Reserved. Copyright , Central Coast Communications, Inc.