and the distribution of digital products.
DM Television
Tech Founders Are Using These 5 Resources to Build Their First Prototype
\ My name is Marina Chernyshova, and I am a product designer and mentor. In my earlier article, “Short on Budget? Use These Design Methodologies to Build Your First MVP Without a Full-Time Designer,” I described why in my opinion the early-stage startups don’t always need a full-time designer and how to approach designing the first prototype from a theoretical point of view. In this article, I would like to invite you to look at the more practical side. I share the useful sources which founders and early tech entrepreneurs can use for building their first prototype.
\ If you have the interest and time to fully design your product yourself, then I recommend you to learn Figma. Figma is a cloud-based design software that is primarily used to draw, design, and prototype ideas before a project development step. With this tool, the designers can work together to create the layouts, add images, experiment with colors and fonts, and much more, all through a web browser. Figma is a powerful instrument but really easy to use at the same time and very helpful for communication between all team members.
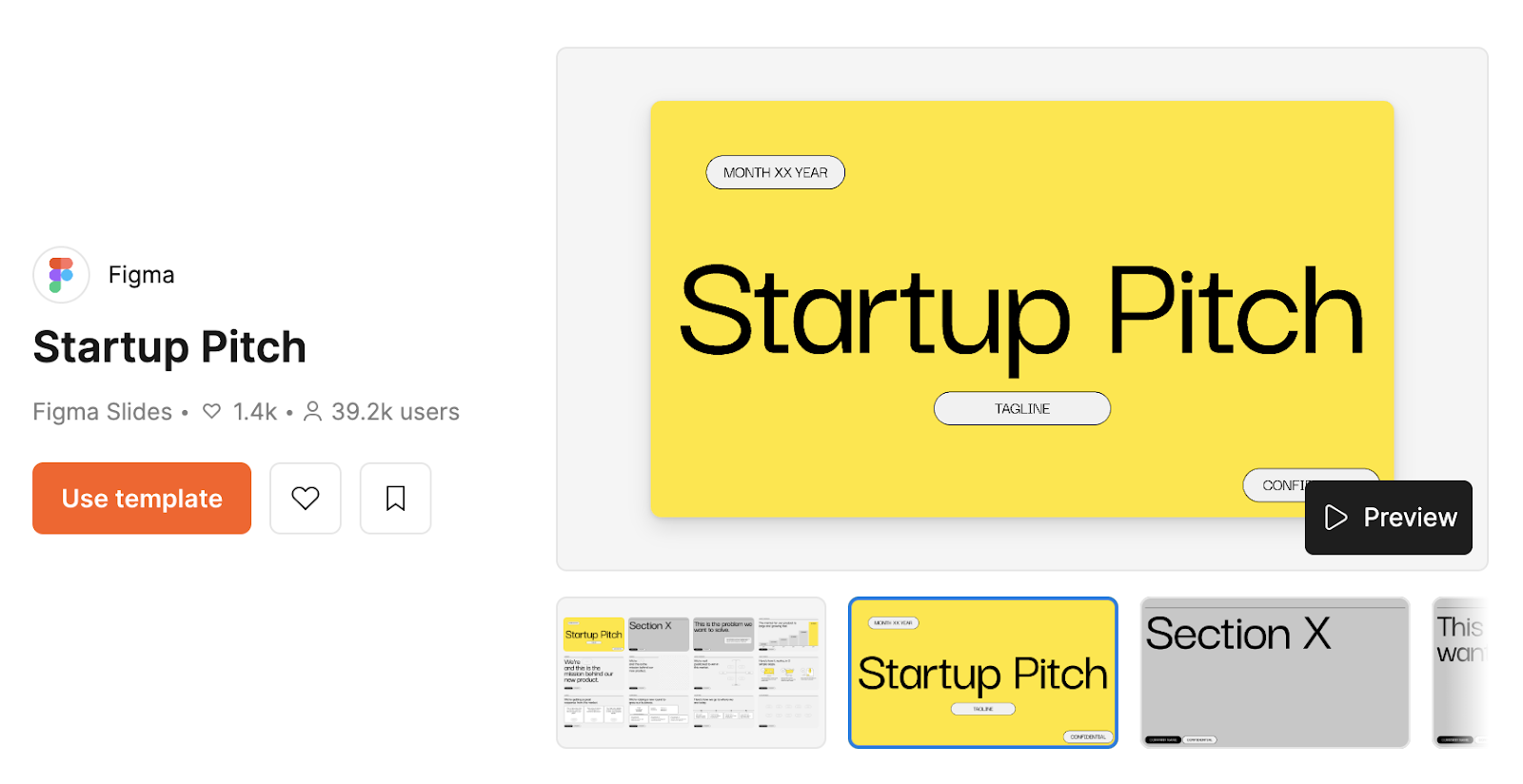
\ In addition to Figma, it is quite convenient to use FigJam and Figma Slides. FigJam is a whiteboard tool specifically designed for collaborative teamwork. It allows teams to collaborate in real time, visualize ideas and brainstorm together. Figma Slides is a presentation tool tailored for designers and their teams. FigJam and Figma Slides are good for people already using Figma to have all your designs, whiteboards and presentations in one ecosystem.
WireframesWireframes are rough schematic visual representations of a digital product, such as a website, app or software interface. In my previous article I explained what is the User Flow — it is a visual diagram that maps out the path a user takes through a product or website to accomplish a specific task or goal*.* Based on User Flow you can create the first simple version of the wireframes.
\ Wireframes are necessary to understand the product structure before you or your team start designing the product. They help teams align on requirements, keeping UX design conversations focused and constructive without being distracted by the nuances of design such as colors, fonts and icons.
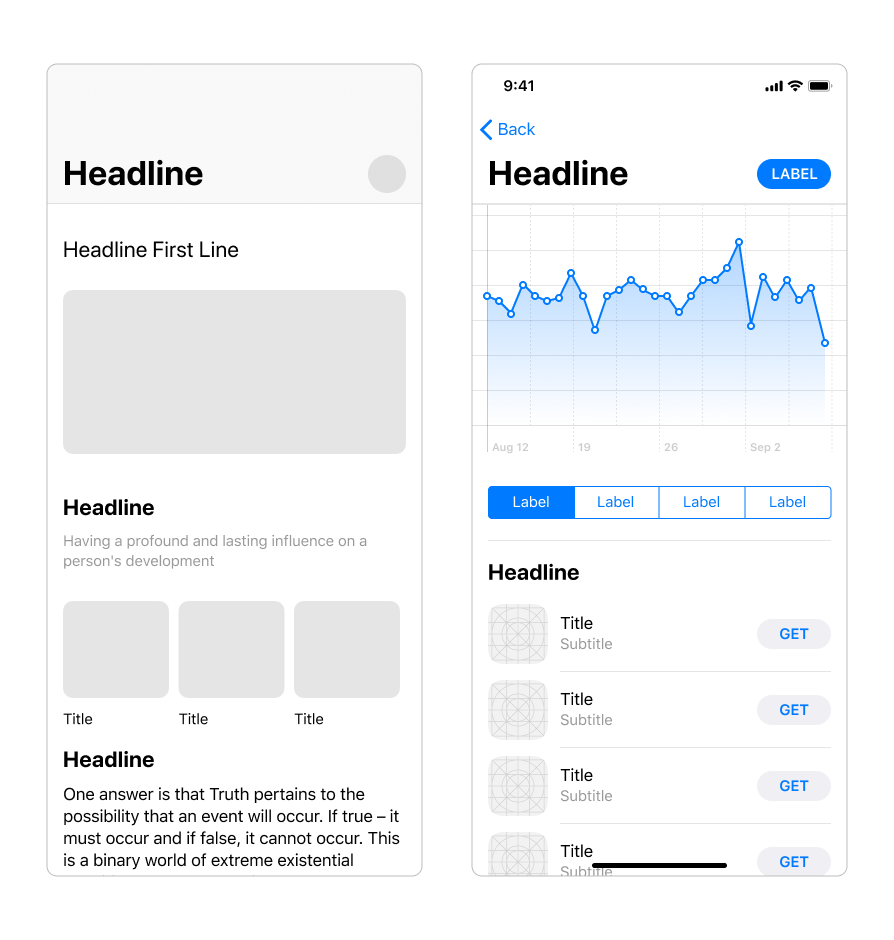
\ Wireframes can be realized quite differently, they can be high-detailed and low-detailed. See below some basic examples:
Left Image (Wireframe-like UI with content blocks)
Right Image (High-fidelity UI with graphs and detailed components)
| Low detailed wireframe includes | High detailed wireframe includes | |----|----| | Focus on structure, layout and user flow | Focus on detailed functionality and specific design elements | | Basic grayscale or outlined sketches | May contain colours, separators and specific elements like charts | | Uses placeholders for images of texts | Include real or representative content | | Usually static, may indicate navigation with arrows | Often interactive, corresponds to the user's potential actions |
\ I recommend beginning with the simplest possible one: arrange the main screens with approximate headers and buttons and don't bother too much with the texts.
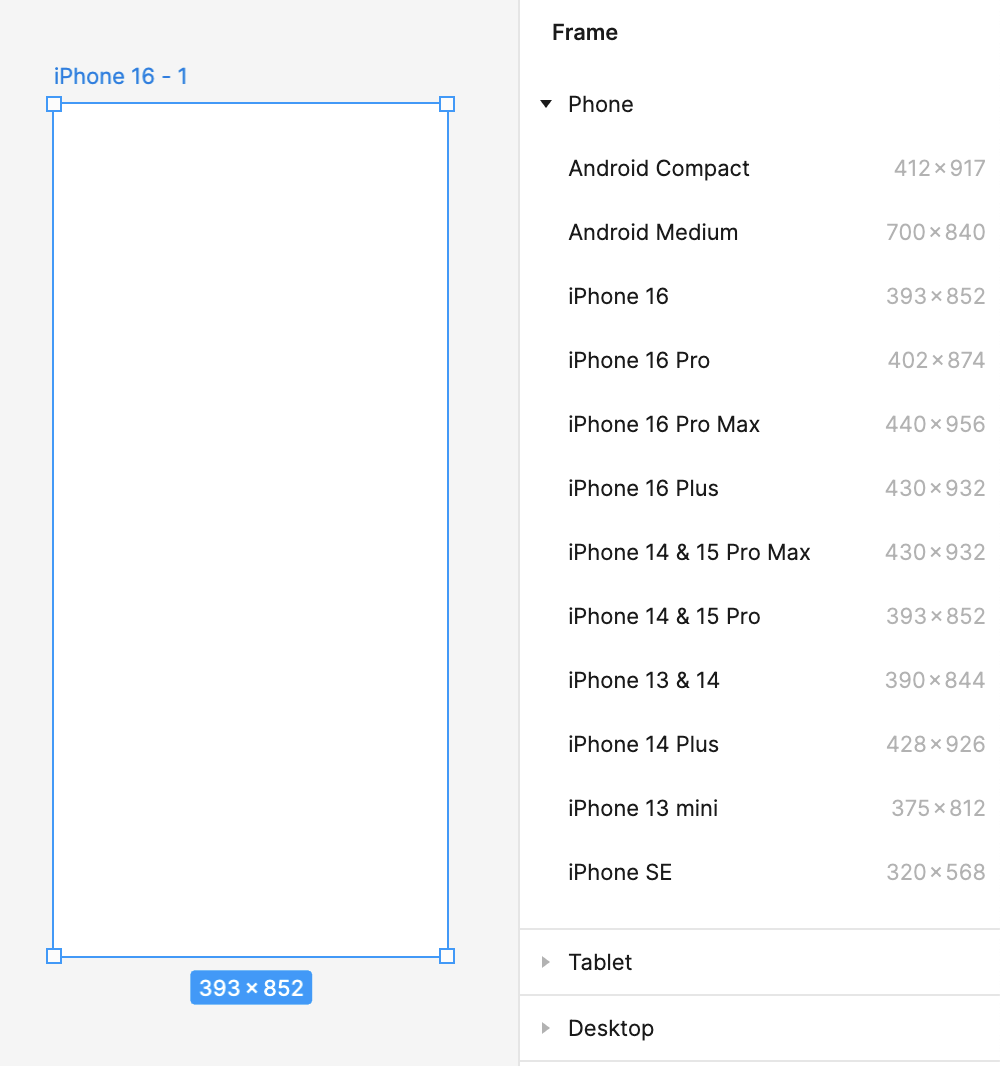
\ If you work in Figma, the frames can be created immediately in a realistic size through the templates.
\
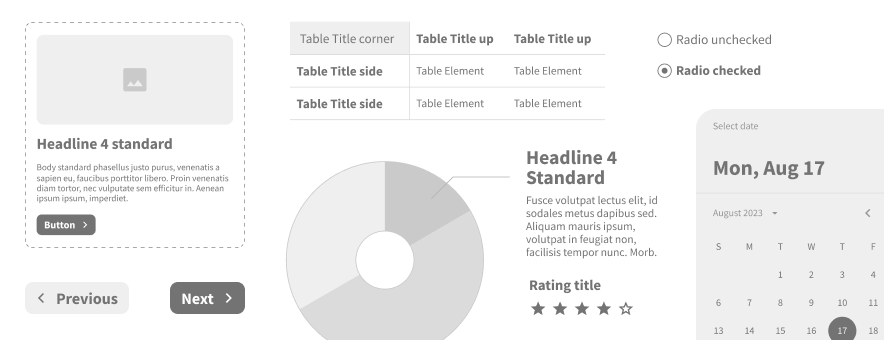
\ To create more detailed wireframes with more realistic interface elements you can use ready-made Figma assets for wireframing to save a lot of time (for example this library).
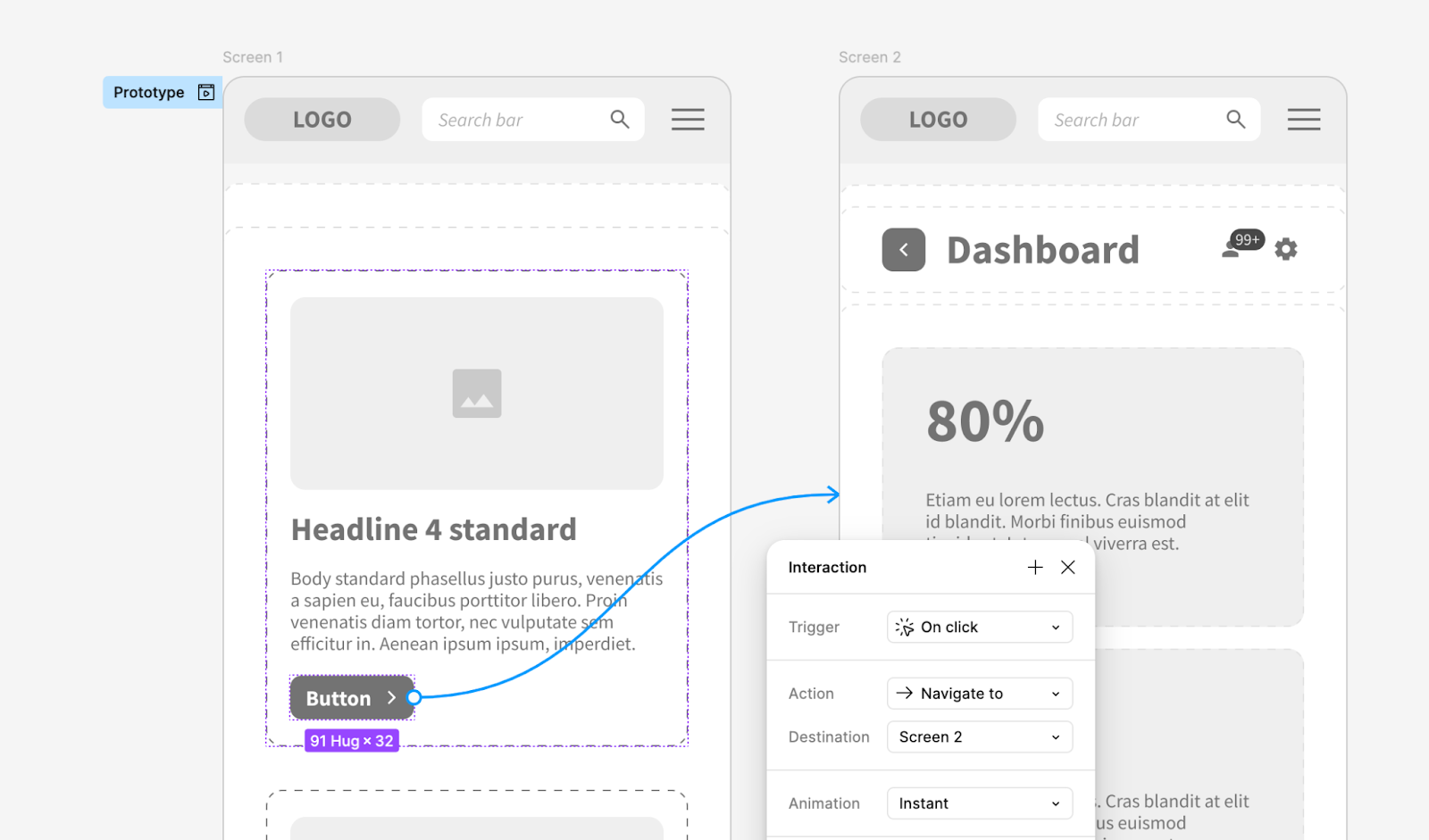
\ At this stage, you can already make a prototype not paying attention to the little things like colours or fonts, and show it to one of your friends. If this is a mobile app, then you can open the link from your phone to make it look more realistic. It is important to check if there are all necessary transitions between all screens and a user could go back or cancel the action.
\
There is no need to design everything from scratch. It is very helpful to explore the ready-made assets in the Figma community which you can use to design your product.
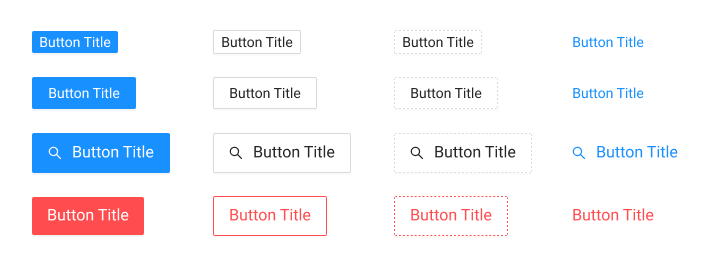
\ There are many available libraries in Figma such as Material UI. These libraries contain plenty of useful elements, ranging from a set of icons to already assembled pages.
\
\ The elements usually already contain all the states (Hover and selected states, warnings, descriptions etc). Whole interface abstractions can be assembled from small components, for example, a modal dialog with buttons and tables inside. In addition to the elements themselves, there may be instructions on how to use them correctly with margins, spacings etc. These libraries have developed components and even entire layouts which the developers can use.
\ If it’s needed, you can add your own elements there in the future. For example, if you need some charts, you can take them from another library. If you need a non-standard element, it can be designed from scratch and added to the library with all the states.
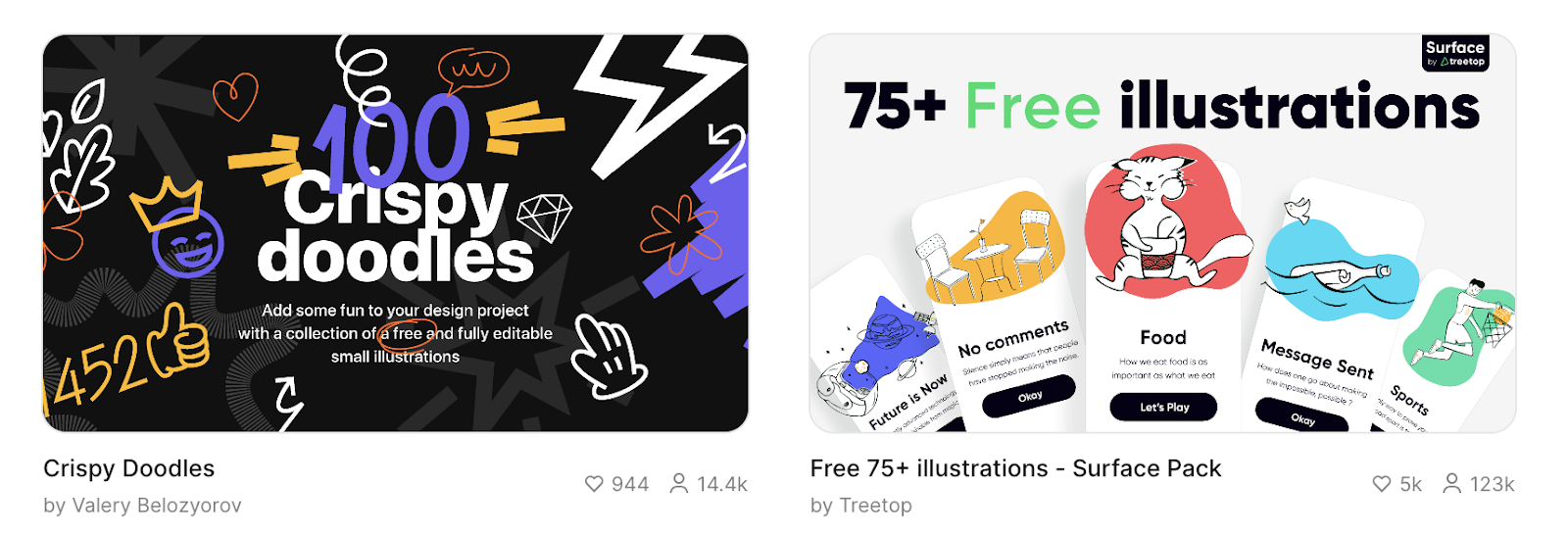
Ready-made graphic assetsAny product can look much more mature and thoughtful due to balanced and well-designed graphics: illustrations, icons, animations, etc.
\ It is not necessary to waste extra time on this, here you can use ready-made sets as well. There are a lot of such sets in different styles and colors. They can also be found in the Figma community or Spline community if you like 3D graphics. Often the large sets are paid for commercial use, but they are quite affordable.
\
\ These assets can be used not only inside your product but also for your marketing materials, social network images and pitch decks. You can find various presentation templates there and change them depending on your style.
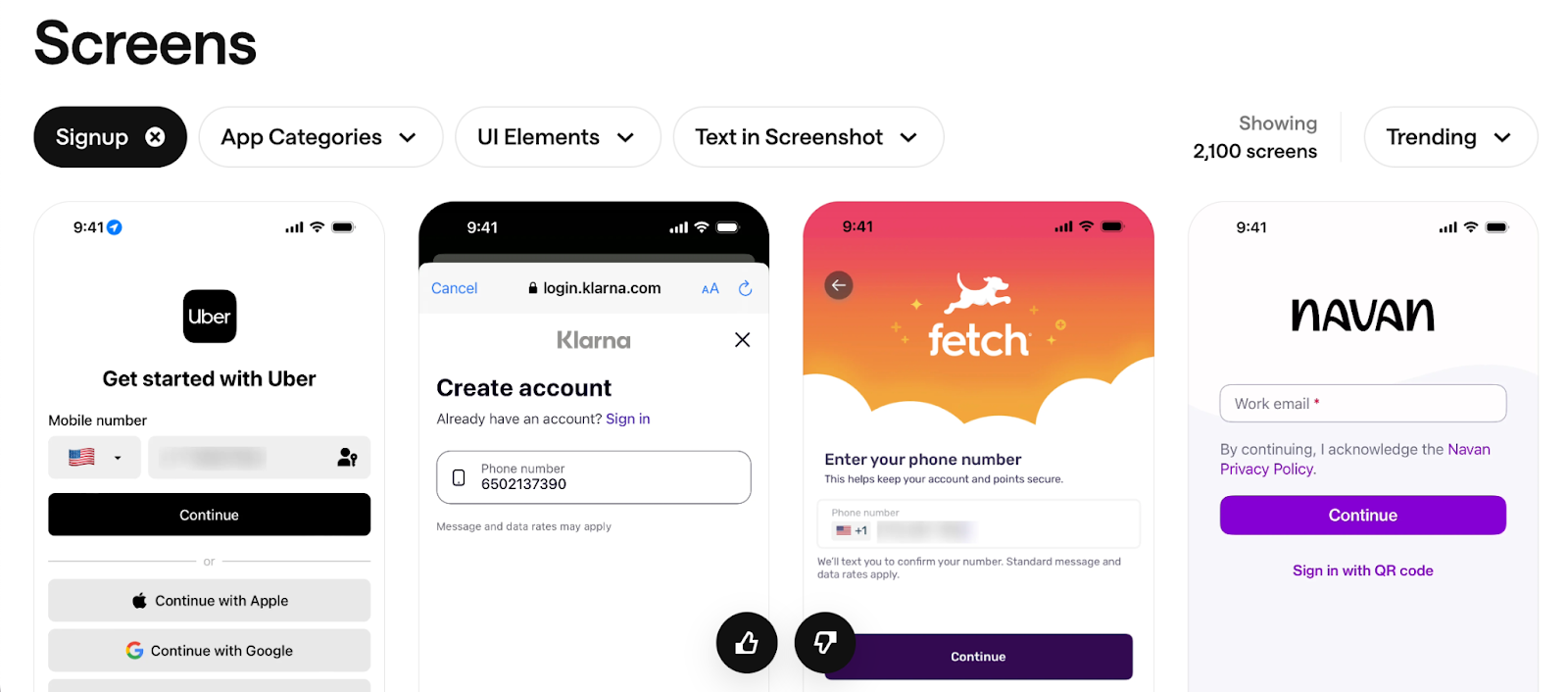
There are several platforms collecting user flows and screenshots of different products, such as pageflows.com or mobbin.com. You can explore them for competitor analysis or just inspiration. They are really helpful when you’re working on a particular feature and you know that’s a widespread UX pattern as check out or saving an item to the favorites. You can browse them by categories or search a certain functionality by key words.
\
\ Working on smooth user experience, it is always better to rely on existing solutions because they are clear and familiar to users. Even if you are working on innovative functionality, you can always use patterns similar in meaning from another area.
ConclusionNowadays the digital market is quite competitive and users are experienced in good UX and UI. It’s better to not neglect this even at the initial stage of product development as an unnecessary waste of time on "decorations" but try to use it as a competitive advantage.
\ In my opinion there is a balance between the complete lack of design and a lot of time spent on the perfect design of each screen. Smooth UX can be reached due to simplification and avoiding unnecessary steps and actions, and an acceptable UI can be very simple but attractive.
\ The main thing is not to hesitate about using ready-made solutions and not to skip steps before the design such as user flow creation. In this case, the risk of making a mistake or wasting time is significantly reduced, which will save your resources and will not affect motivation.
- Home
- About Us
- Write For Us / Submit Content
- Advertising And Affiliates
- Feeds And Syndication
- Contact Us
- Login
- Privacy
All Rights Reserved. Copyright 2025, Central Coast Communications, Inc.