and the distribution of digital products.
DM Television
How to Setup SonarQube Locally Using Docker
Developers are always concerned about their code quality. And they try their best to ensure the best quality of their code. If they find some tools that can show them exactly where they need to make changes to improve the quality of the code. There are many of them, but I will explain how you can set up SonarQube locally with docker so that you can evaluate your project code quality. Without wasting any time let’s begin.
PrerequisiteYou must have docker installed in your system. If you don’t have it installed, then please feel free to set up Docker using this link.
Docker ContainerOn your root project, create a docker-compose.yml file, and then we will need a database so that Sonarqube can store its analytical data.
postgres: image: postgres restart: always environment: POSTGRES_PASSWORD: example networks: - lookup ports: - 5432:5432 volumes: - postgres:/var/lib/postgresql/data\ After that, we will need Sonarqube service,
sonarqube: image: sonarqube:latest restart: always ports: - 9000:9000 environment: SONARQUBE_JDBC_URL: jdbc:postgresql://postgres:5432/postgres SONARQUBE_JDBC_USERNAME: postgres SONARQUBE_JDBC_PASSWORD: example networks: - lookup depends_on: - postgresDon’t worry; I will explain each line.
sonarqube:
This defines a service in your Docker Compose file. The name of the service is sonarqube, meaning that this section is describing how the SonarQube container will run.
\
image: sonarqube:latest
This specifies the Docker image to use for the SonarQube service. In this case, it pulls the latest version of the official SonarQube image from Docker Hub.
\
restart: always
This ensures that the SonarQube container will automatically restart if it crashes or if the Docker host is rebooted.
\
ports:
- 9000:9000:
This maps port 9000 on the host machine to port 9000 inside the container. SonarQube’s web interface runs on port 9000, so this makes it accessible from the host machine's browser at http://localhost:9000.
\
SONARQUBE_JDBC_URL: jdbc:postgresql://postgres:5432/postgres
Defines the JDBC URL to connect SonarQube to a PostgreSQL database.
\
SONARQUBE_JDBC_USERNAME: postgres:
The username used to authenticate with the PostgreSQL database. In this case, it's postgres.
\
SONARQUBE_JDBC_PASSWORD: example:
The password used to authenticate the PostgreSQL database, set to example.
\ The final version of our docker-compose.yml file will be the following
services: postgres: image: postgres restart: always environment: POSTGRES_PASSWORD: example networks: - lookup ports: - 5432:5432 volumes: - postgres:/var/lib/postgresql/data sonarqube: image: sonarqube:latest restart: always ports: - 9000:9000 environment: SONARQUBE_JDBC_URL: jdbc:postgresql://postgres:5432/postgres SONARQUBE_JDBC_USERNAME: postgres SONARQUBE_JDBC_PASSWORD: example networks: - lookup depends_on: - postgres networks: lookup: volumes: postgres: driver: localInside your project directory, open a terminal, and to start and run the services do docker-compose up .
Setup SonarQubeOnce the services are running on a browser, go to localhost:9000, and it will open the Sonarqube log-in page. The default username and password is admin. Once you are logged in, it will ask you to set up a new password.
\ After completing these steps, you will be able to see the Sonarqube dashboard.

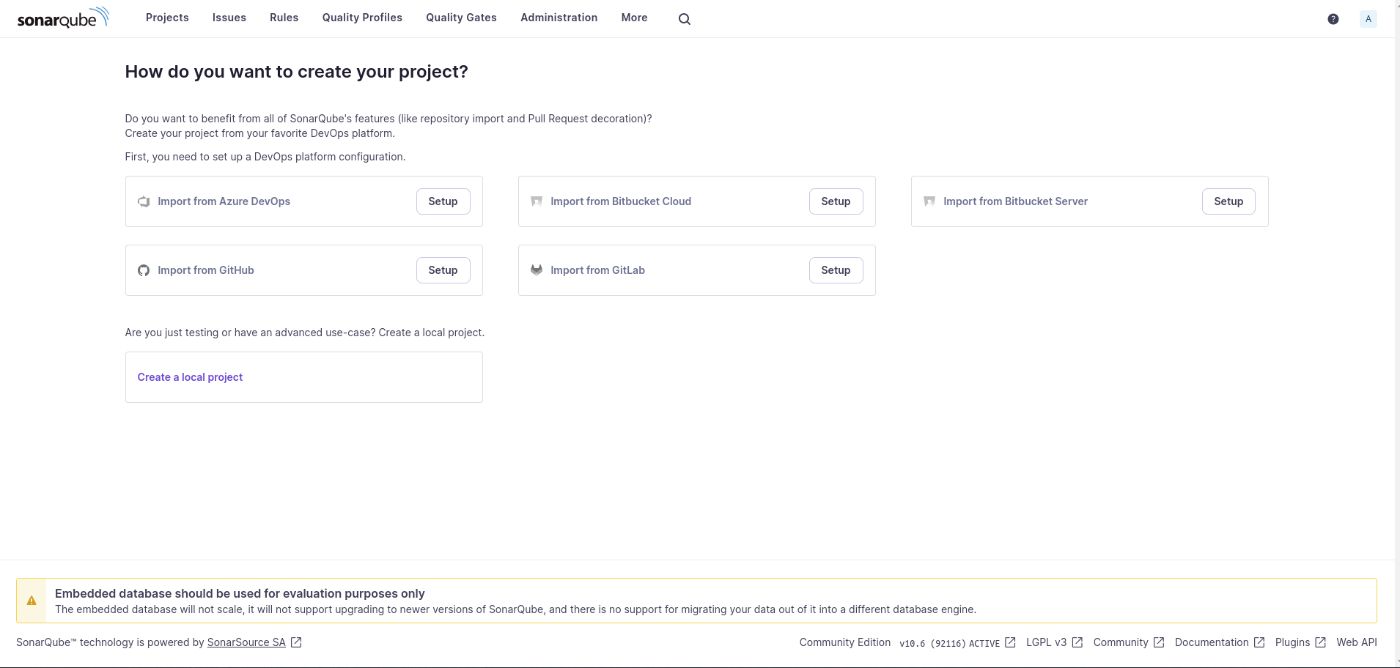
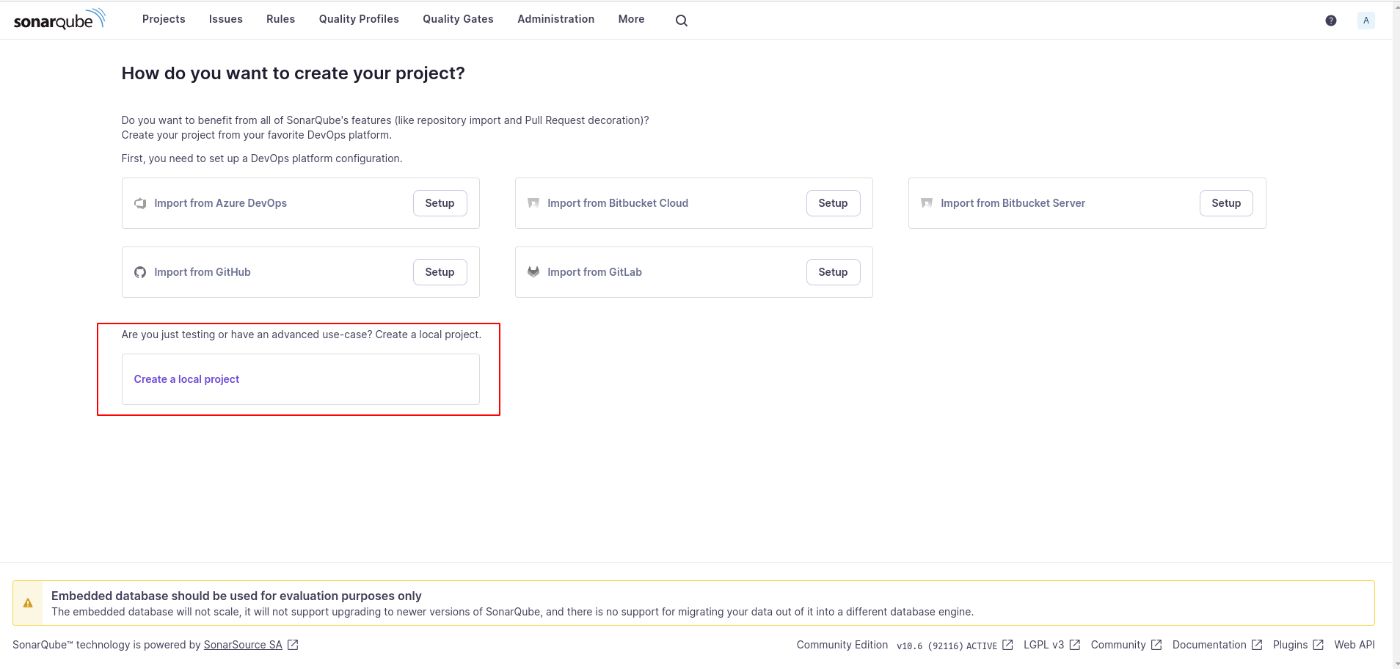
As we are running the Sonarqube locally, we will create a local project. In the below, you will see the marked section that you have to click.

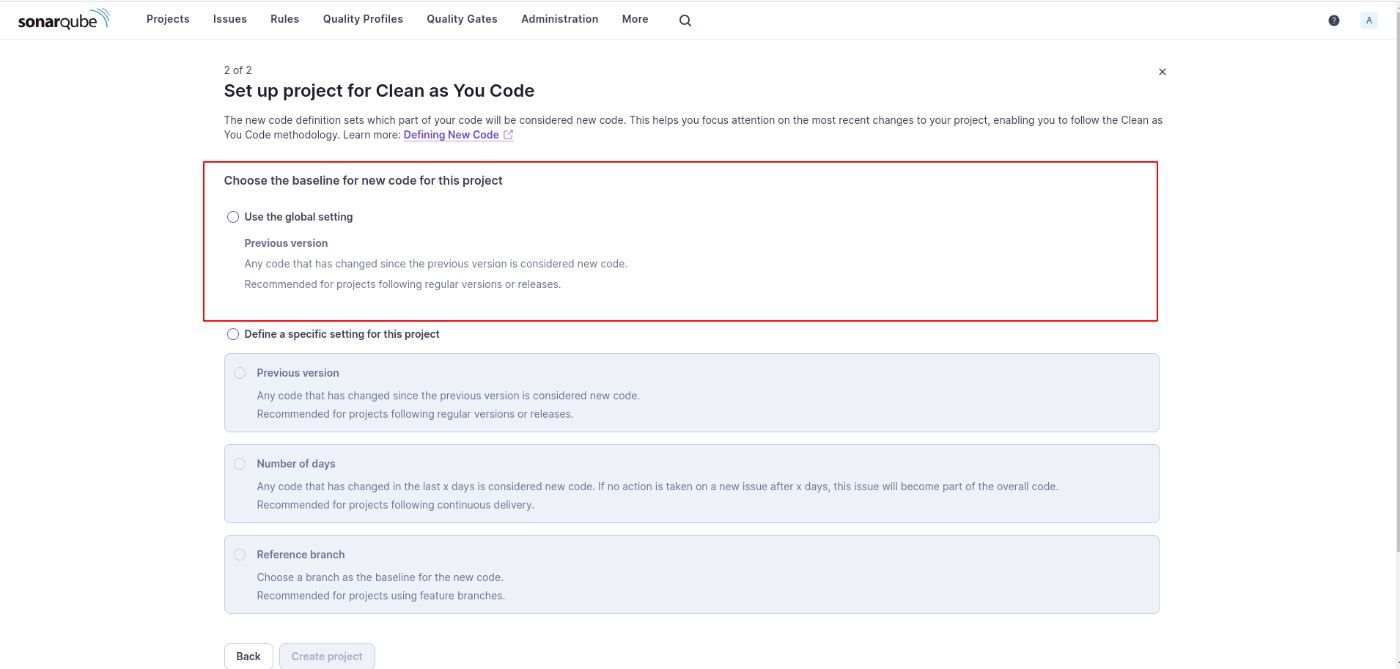
It will ask for a project name and a branch name. I will leave the branch name as main. You can choose any branch that you have and create a project. Then we will see a new section where we have to choose Use the global setting for now.

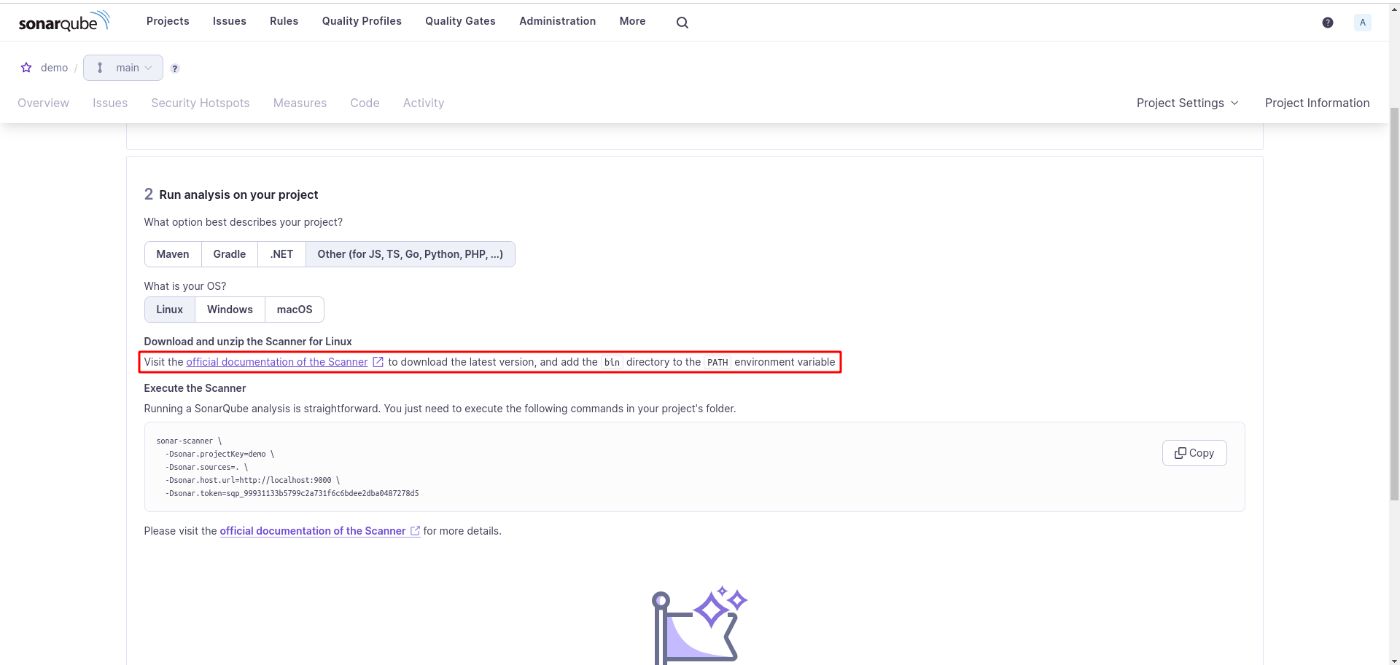
Once we click on create project, it should ask to generate a token. I will only update the Expires in section and make it to No Expiration. Once we generate a token, it will ask us to select our project coding language; after choosing that, we need to download the scanner zip folder. I have marked the section where you will find it below.

Let’s unzip the folder and open the folder; you will find the bin folder, and inside, you will find a sonar-scanner file. Copy the path of that file, and save it in a text file.
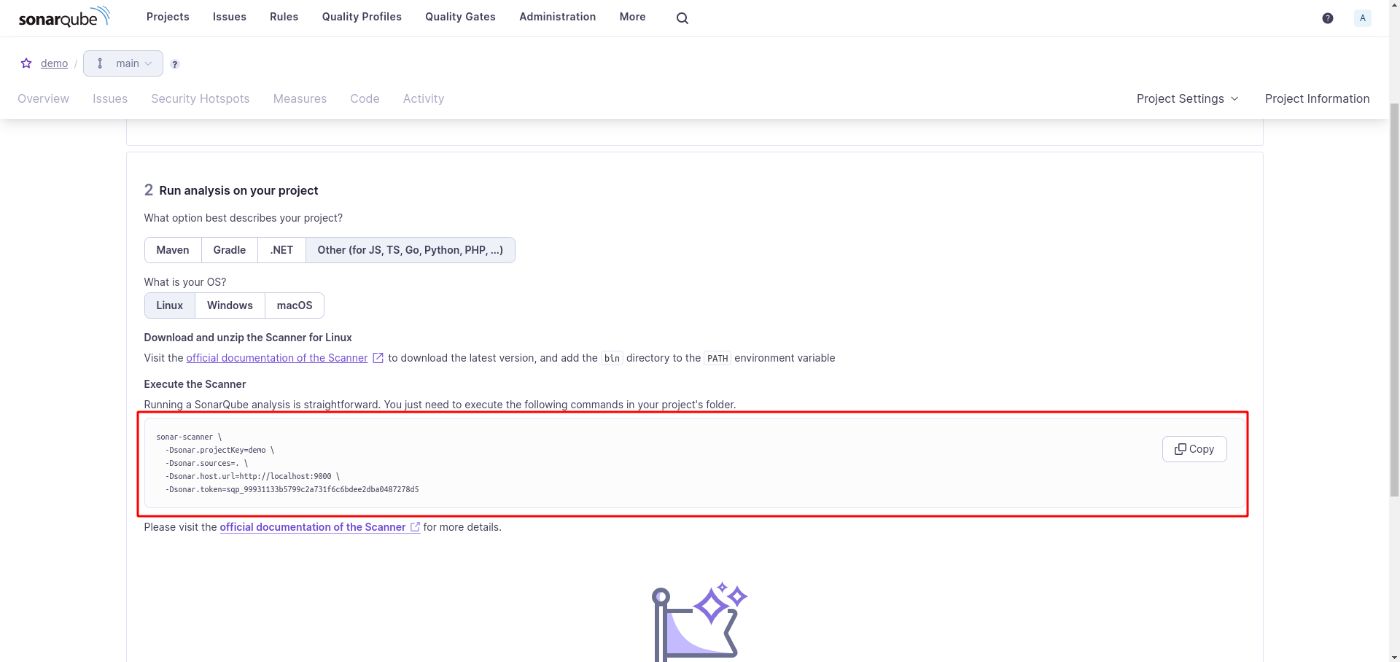
~./sonar-scanner-cli-6.1.0.4477-linux-x64/sonar-scanner-6.1.0.4477-linux-x64/bin\ After that, you need to copy the command given in the Execute the Scanner section.

Once you copy that, then concat with the path that you have saved in the file as shown below.
~./sonar-scanner-cli-6.1.0.4477-linux-x64/sonar-scanner-6.1.0.4477-linux-x64/bin/sonar-scanner \ -Dsonar.projectKey=demo \ -Dsonar.sources=. \ -Dsonar.host.url=http://localhost:9000 \ -Dsonar.token=Once you execute the command in the terminal, it will start analyzing your code. Once it finishes the operation, you should see some analytical information in the Sonarqube dashboard.

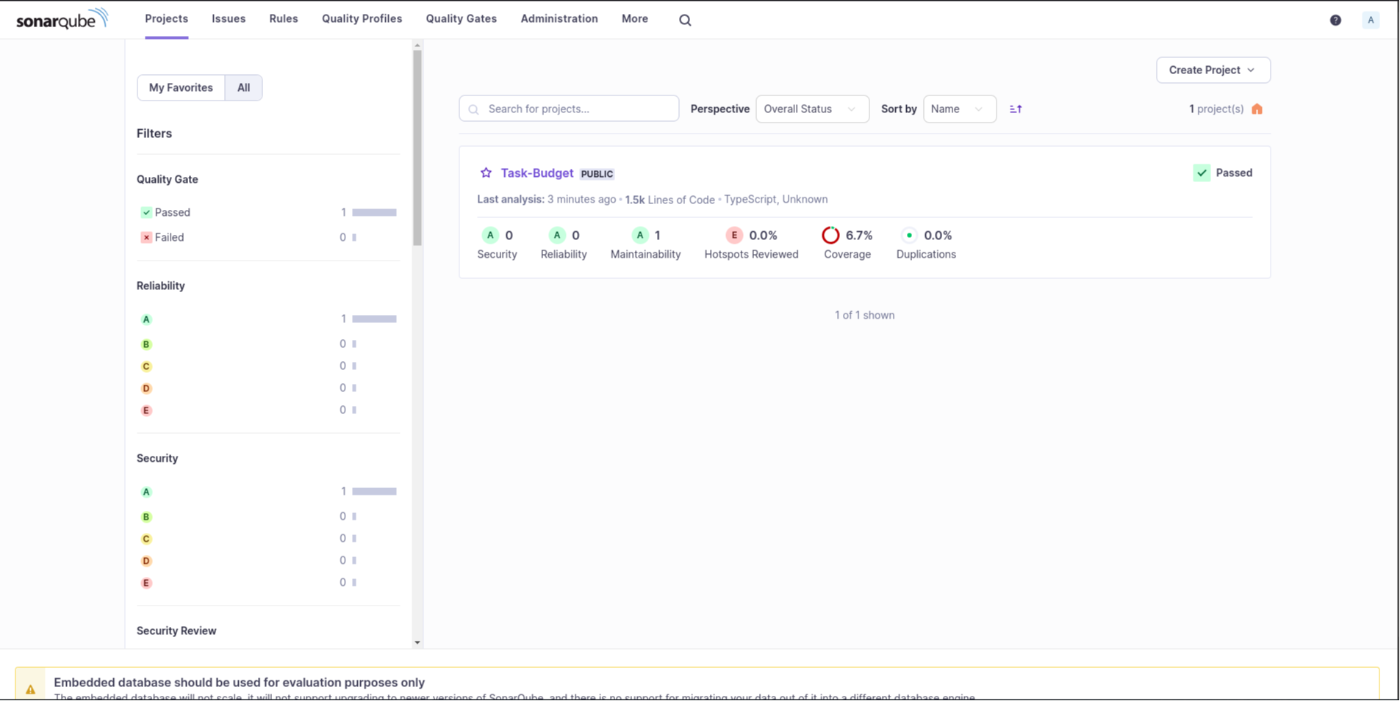
And then, you should be able to see some metrics, and if you have any issues, you should be able to see the reasons for marking it as an issue. Great, we have completed the setup of our Sonarqube on our project locally.
- Home
- About Us
- Write For Us / Submit Content
- Advertising And Affiliates
- Feeds And Syndication
- Contact Us
- Login
- Privacy
All Rights Reserved. Copyright , Central Coast Communications, Inc.