and the distribution of digital products.
How Accumulating TODOs Turns Into Technical Debt (and My Open Source Tool to Manage It)
In the world of software development, every developer is familiar with the trusty TODO comment. It's often used as a quick reminder to revisit code, refactor, or complete a task at a later stage. But over time, these TODO comments can pile up, becoming silent accumulations of technical debt — a hidden burden that can impact a project's health and maintainability.
\ If left unchecked, these scattered reminders can weigh down the codebase, making it harder for developers to navigate, debug, and extend. In my own work, I encountered this issue firsthand and eventually decided to address it with a tool that makes technical debt visible and actionable: Todoctor.
https://github.com/azat-io/todoctor?embedable=true
\
The Hidden Problem of TODO Comments\ At first, a TODO comment may seem harmless or even helpful. It's a signal for developers to revisit something — perhaps optimize an algorithm, refactor a tricky section, replace an outdated dependency, or complete a feature that’s still in progress. However, with busy schedules, changing priorities, and tight deadlines, these TODOs are often postponed indefinitely. Instead of being addressed, they become artifacts of things left unresolved.
\ Over time, TODO comments can create several issues:
\
- Invisible Technical Debt: An accumulation of TODO comments gives the illusion that the code is well-maintained, while, in reality, it hides incomplete tasks and unresolved issues.
- Decreased Code Quality: Left unaddressed, these comments can contribute to bugs, hard-to-maintain code, and unexpected behaviors.
- Loss of Context: As time passes, developers may forget the purpose of each TODO, especially when team members come and go. This leads to a growing disconnect between the code and the team’s understanding of it.
In larger projects or those with multiple contributors, the problem only grows. Without regular attention, TODOs can be scattered throughout the codebase, making it challenging to manage and track technical debt.
The Solution: Making Technical Debt Visible with Todoctor\ As I grappled with this problem, I realized the need for a tool to bring TODO comments out of hiding and into an actionable space where teams can easily assess and address them. This led to the creation of Todoctor, a CLI utility designed to analyze and track TODO comments in JavaScript and TypeScript codebases.
\ With Todoctor, developers and teams can visualize and manage their technical debt over time, helping them make informed decisions about prioritizing cleanup and refactoring. Here’s how it works:
\
- Identify TODO Hotspots: Todoctor scans the codebase to locate every TODO comment, collecting information on each comment's age, author, and content.
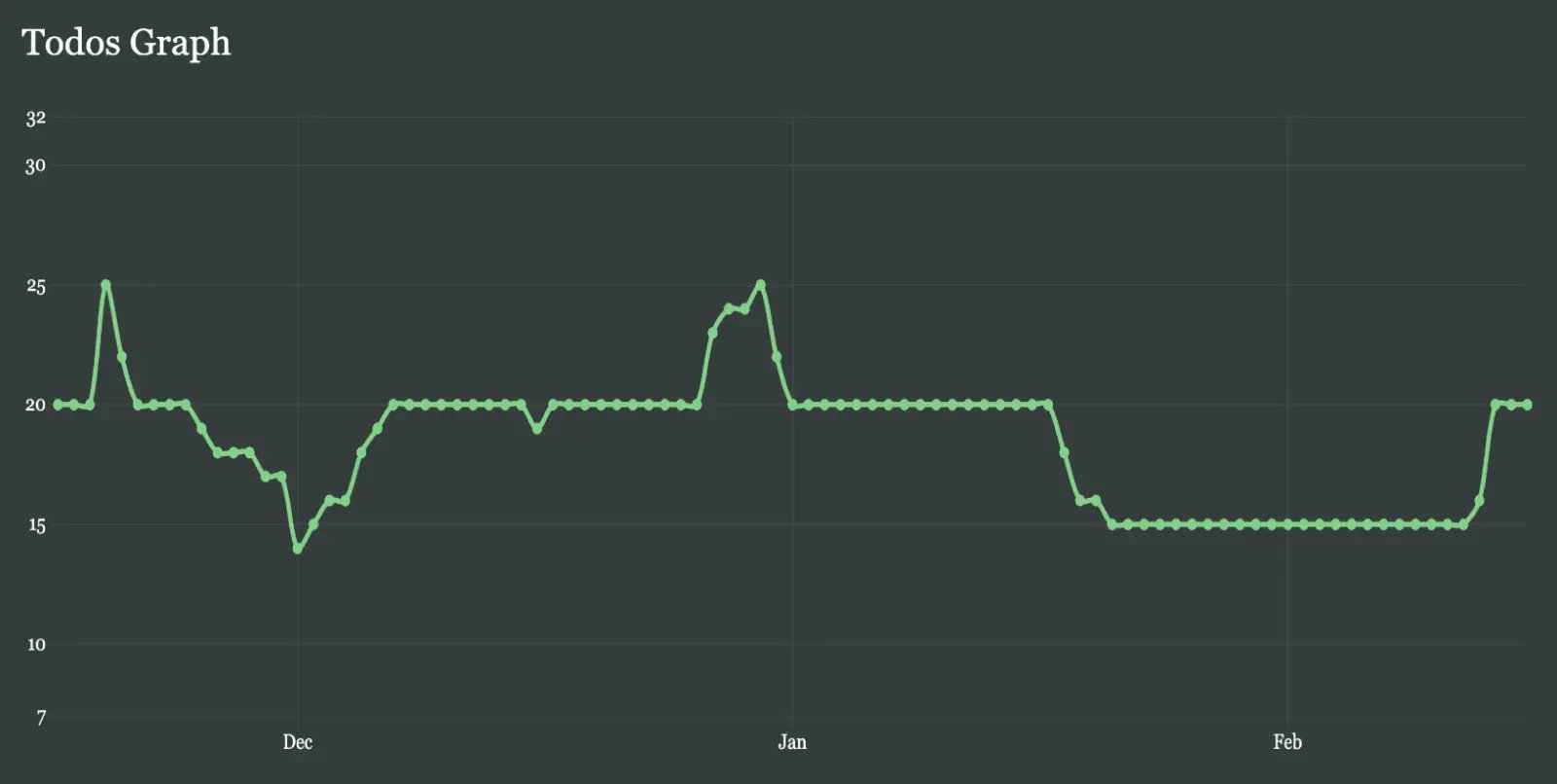
- Visualize Technical Debt: It then generates a report with a graph that illustrates how the number of TODOs has evolved over time, giving teams a clear picture of their technical debt.
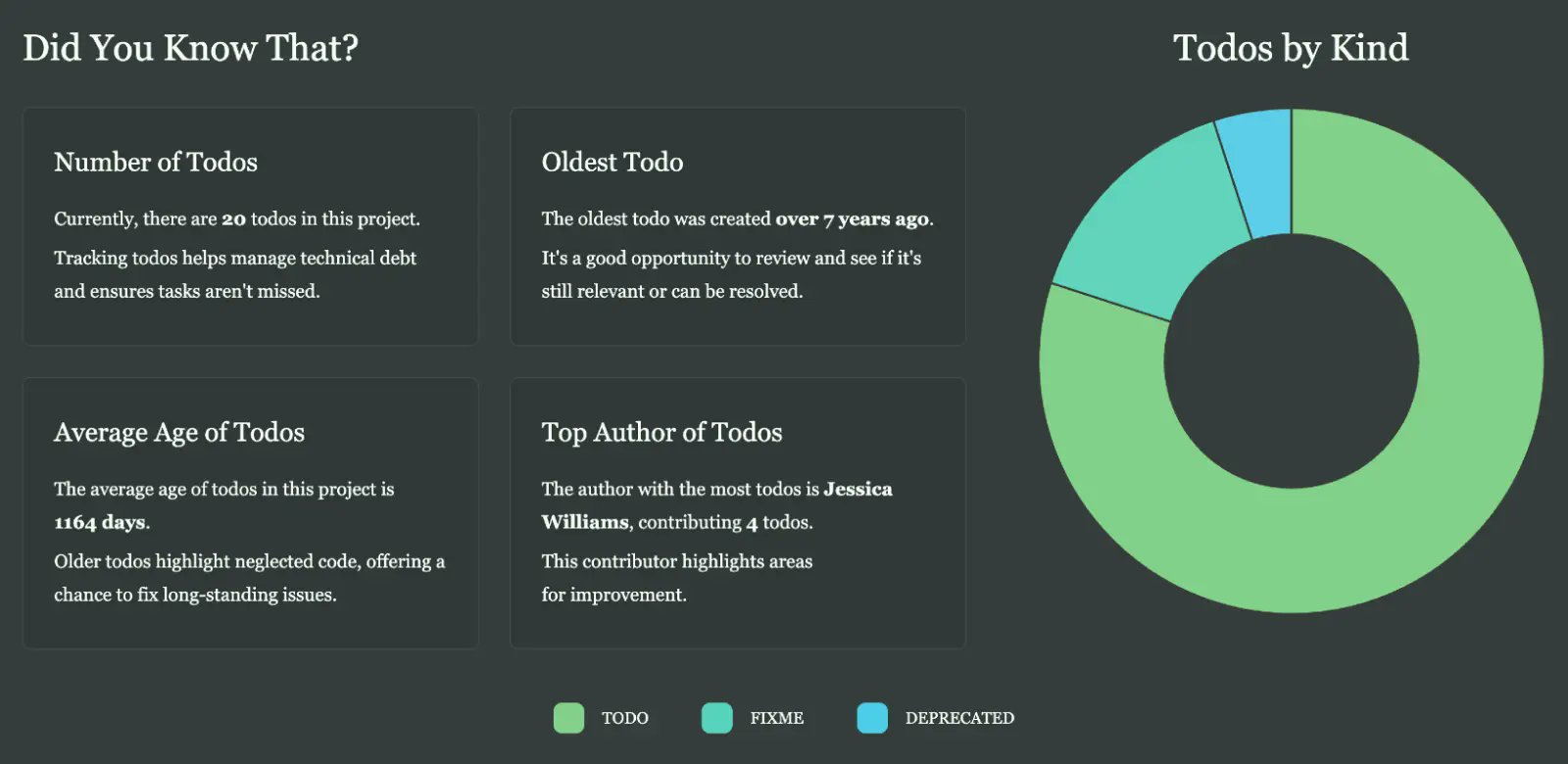
- Encourage Accountability: With Todoctor, you can track the age of each TODO, see who created it, and view a sortable list of all pending tasks in the codebase.
\


Through these metrics, Todoctor turns technical debt into a visible, manageable element of the project. This transparency can motivate teams to take action on outstanding tasks, and it helps foster a culture of code ownership and quality.
A Glimpse into Todoctor’s Technical ImplementationTodoctor was developed with simplicity and usability in mind, allowing it to seamlessly integrate into any development workflow. The tool is written in JavaScript and operates as a CLI utility, which makes it easy to set up and run with a single command.
For each TODO comment, Todoctor collects metadata such as:
\
Age of the Comment: How long the TODO has been in the codebase.
Total Number of TODOs: A straightforward count to track debt size.
Average Age of TODOs: A snapshot of how long tasks have been pending.
Top Contributors: A list showing which team members authored the most TODOs, allowing teams to follow up on specific tasks.
\
Using this data, Todoctor generates a comprehensive HTML report that can be added to a codebase or shared with the team.
To start using Todoctor, simply install it and run the following command in the root of your project:
\
npx todoctor\ Within seconds, Todoctor will analyze your codebase and generate a report, giving you a full view of your technical debt and actionable insights.
\
Why Visualizing Technical Debt Matters\ Technical debt may seem like a small issue until it begins to slow down development and affect code quality. TODO comments, while useful in the short term, can easily become forgotten liabilities that ultimately need to be addressed. By making these reminders visible and measurable, Todoctor empowers teams to reclaim control over their codebase, ensuring it remains maintainable and ready for future growth.
\ Try Todoctor:
https://github.com/azat-io/todoctor?embedable=true
\
- Home
- About Us
- Write For Us / Submit Content
- Advertising And Affiliates
- Feeds And Syndication
- Contact Us
- Login
- Privacy
All Rights Reserved. Copyright , Central Coast Communications, Inc.