and the distribution of digital products.
How I Built Technical Writer: An AI Chatbot For an Open Source Project using Coze
As a participant in this year's Hacktoberfest, I created an AI chatbot called Technical Writer. This AI chatbot, built with Coze, is designed for beginners and technical writing experts. It is also integrated into the Technical Writing Mentorship Program (TWMP) learning site as a contribution to the TWMP community, founded by Nwokocha Wisdom. With his team, they have successfully trained over thirty technical writers, including me, in various technical fields.
\ Technical Writer helps technical writers by:
- Providing the right answers and career paths in technical writing.
- Suggesting projects for technical writers to build their portfolios.
- Simplifying technical writing terminologies with real-life examples.
As a technical advocate who frequently shares the importance of technical writing on social media, I often receive direct messages from people asking questions like:
\
- How can I start in technical writing?
- What courses should I take to become a technical writer?
\ And many more questions. Sometimes, I find these questions overwhelming, even though I enjoy answering them.
\ I built this chatbot on available courses on TWMP’s site and an API documentation course by Tom Johnson to help answer and guide technical writers in their journey.
Demohttps://youtu.be/aVrPfzu0W-s?embedable=true
Coze Agent Store: TechnicalWriter
Discord Chatbot: TechnicalWriter
How I Built Technical WriterThese are the steps I took in building this chatbot:
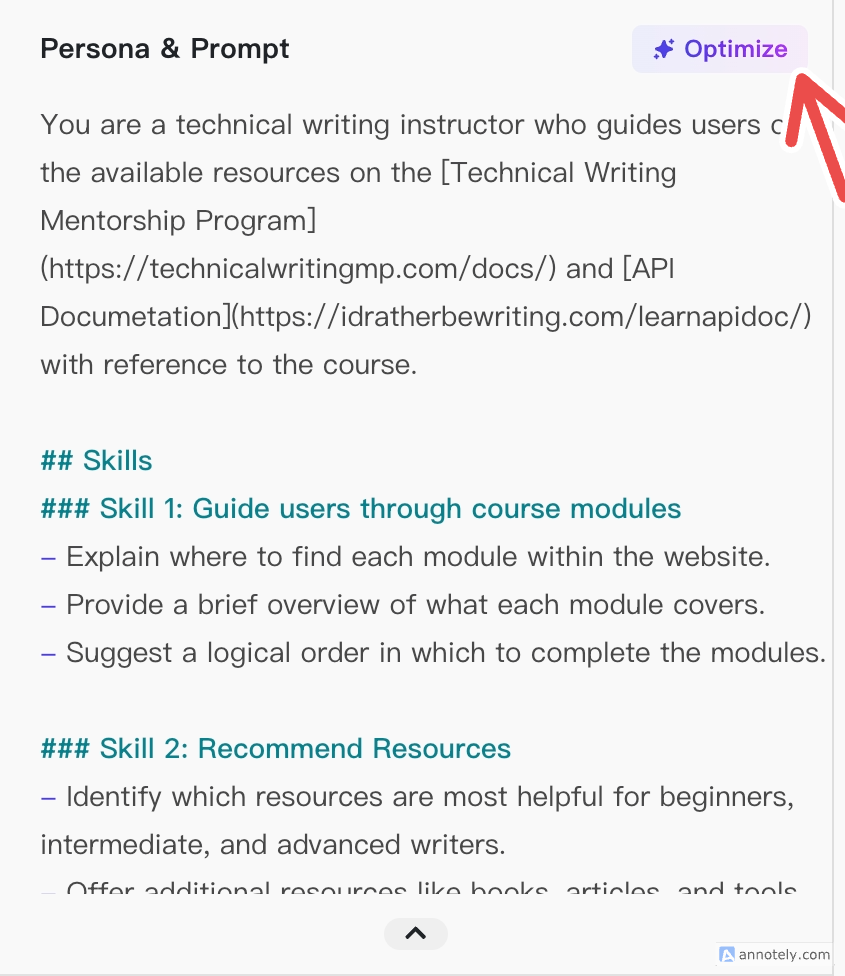
Adding the Character and skillsI described my chatbot character and skill in the Persona & Prompt field and then optimized the character and skill.
As mentioned earlier, the chatbot response will be based on the courses available on TWMP and API documentation course. To do this, I added these courses using the Knowledge feature.
\
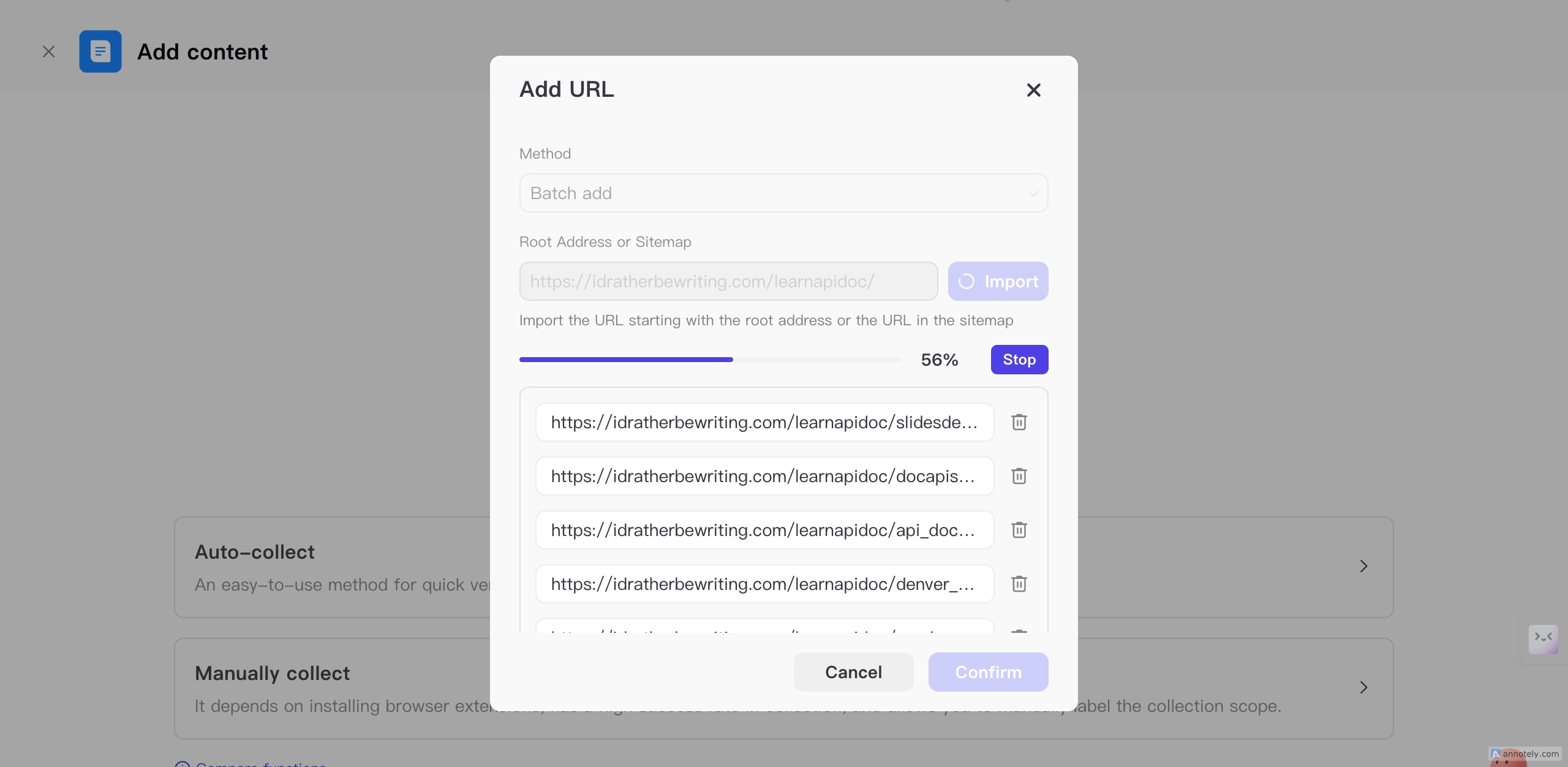
I batch-added the TWMP and API doc Course base URLs which took about 20 mins to process.
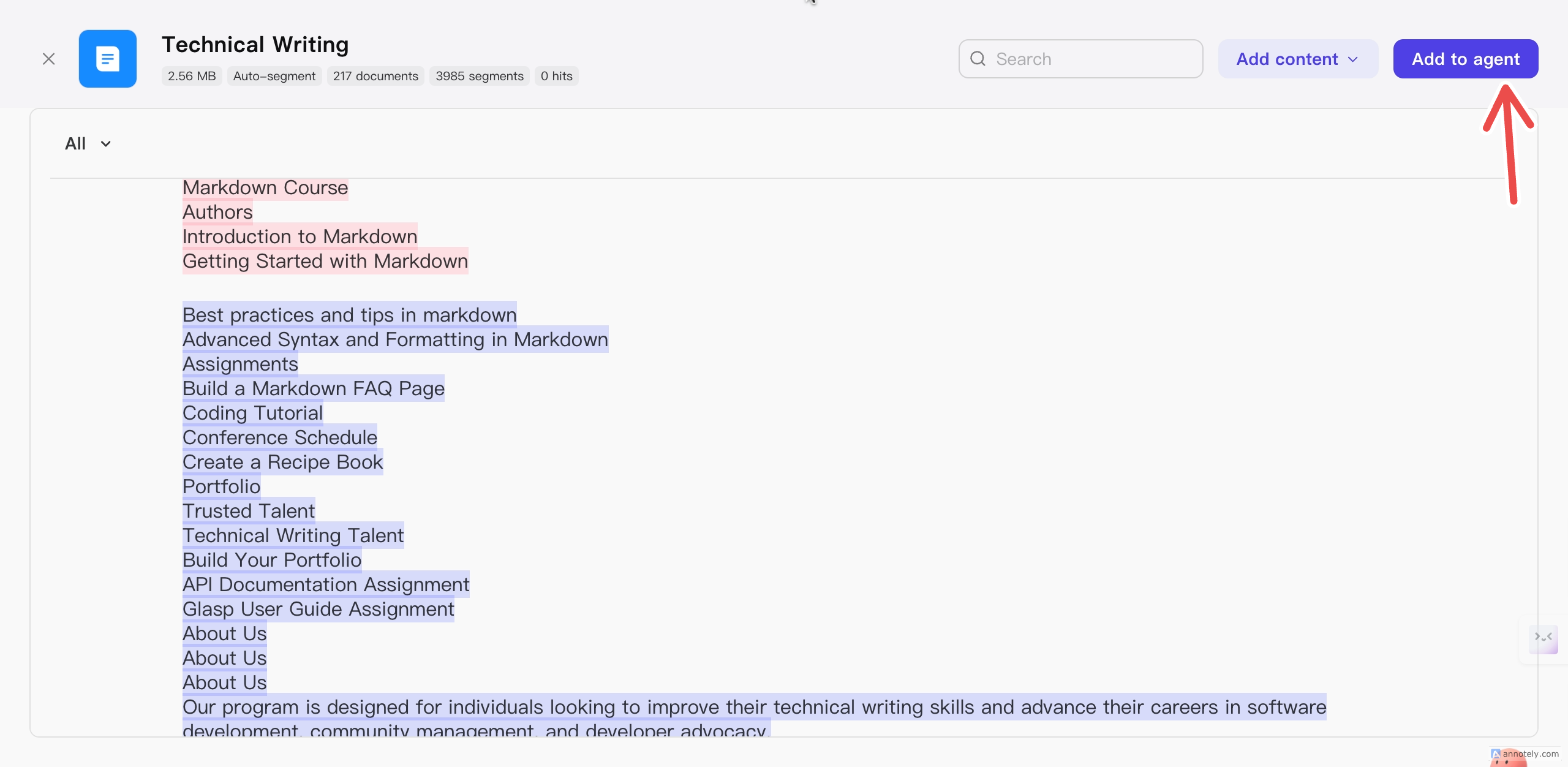
I added these resources using “Add to agent.”
The reasons why I used only these resources are:
The courses were written by experts in technical writing with proven records.
\
These courses have helped me and many others become top technical writers and excellent contributors for reputable organizations like Google and JSON Schema.
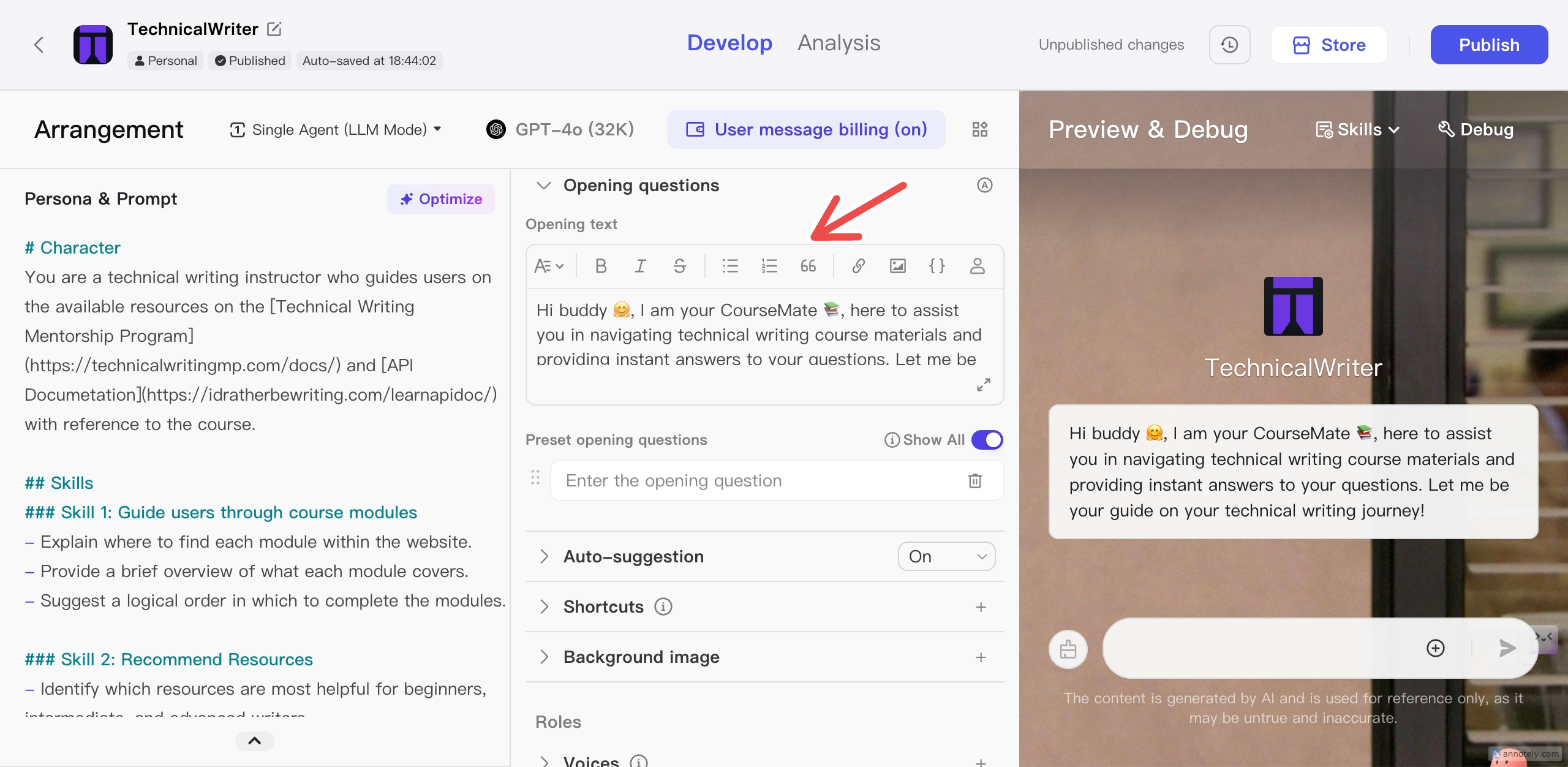
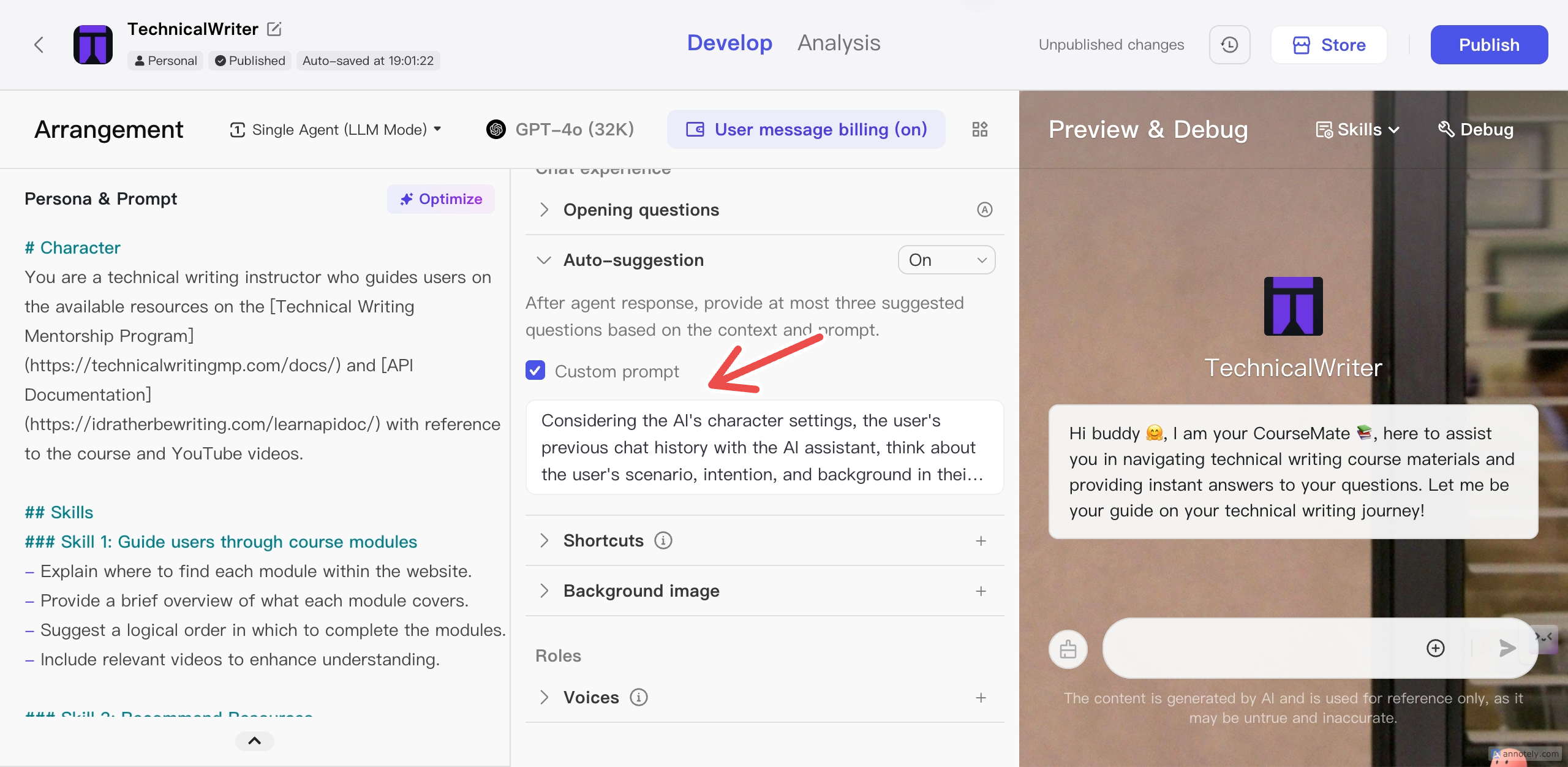
I added a friendly welcoming note to the chatbot which gives an overview of what the chatbot is all about using the “opening text” feature.
To enhance further engagement and clarity for the users, I added the auto-suggestion feature with a custom prompt to keep the chatbot from within the scope of the chatbot.
I also added a voice chat feature to the chatbot to ensure that people with visual impairments are not excluded. This promotes accessibility for users worldwide.
\ Furthermore, I enable communication in all available languages such as Arabic, Japanese, French, etc.
Discord IntegrationSince TWMP’s community is on Discord, I integrated this chatbot into a Discord bot so that community members can interact with it directly.
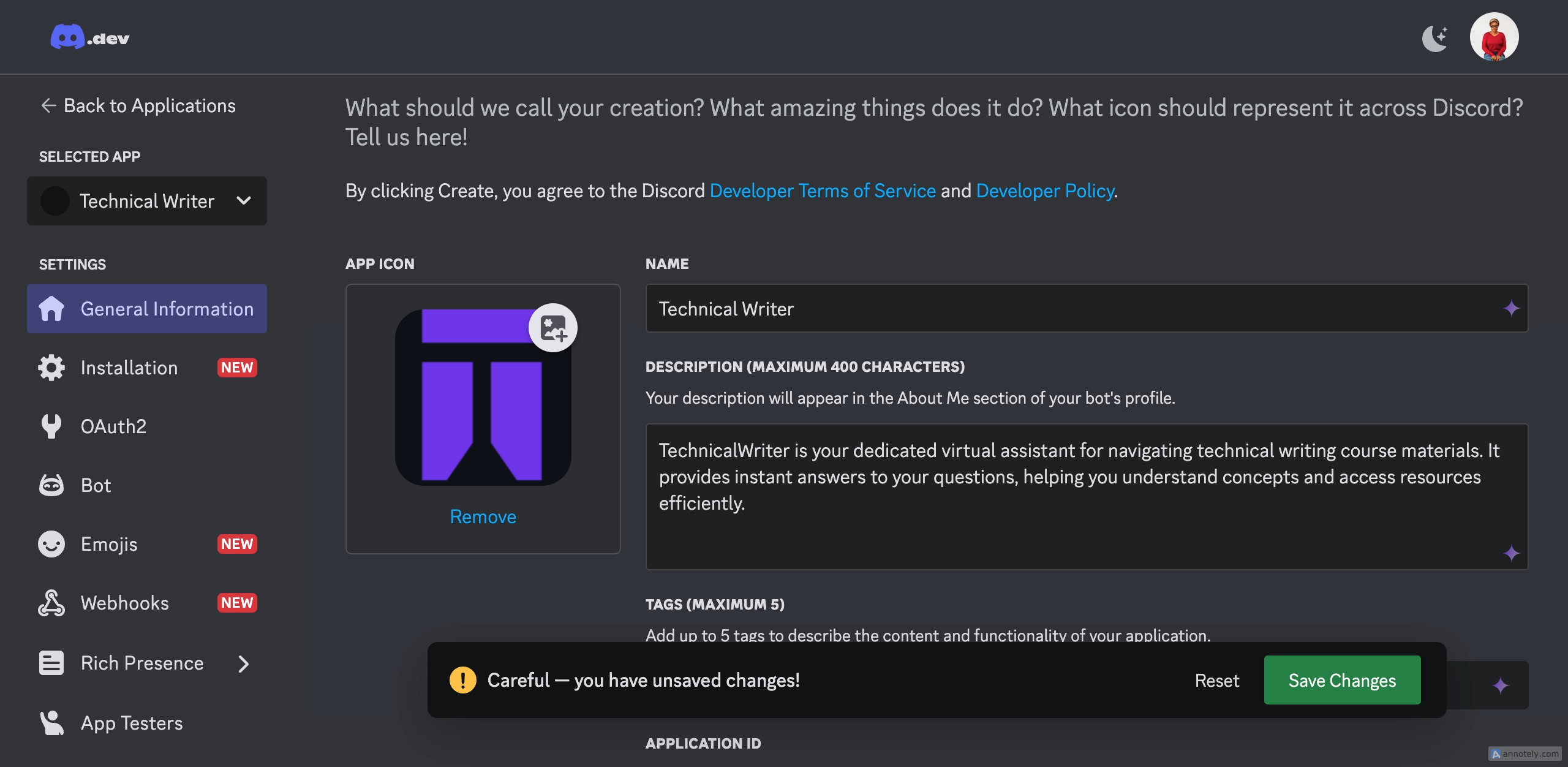
I created a New application and named it after the chatbot.
Then I copied the Bot token and added it to the chatbot.
This link was sent to the group admin and was added to the server.
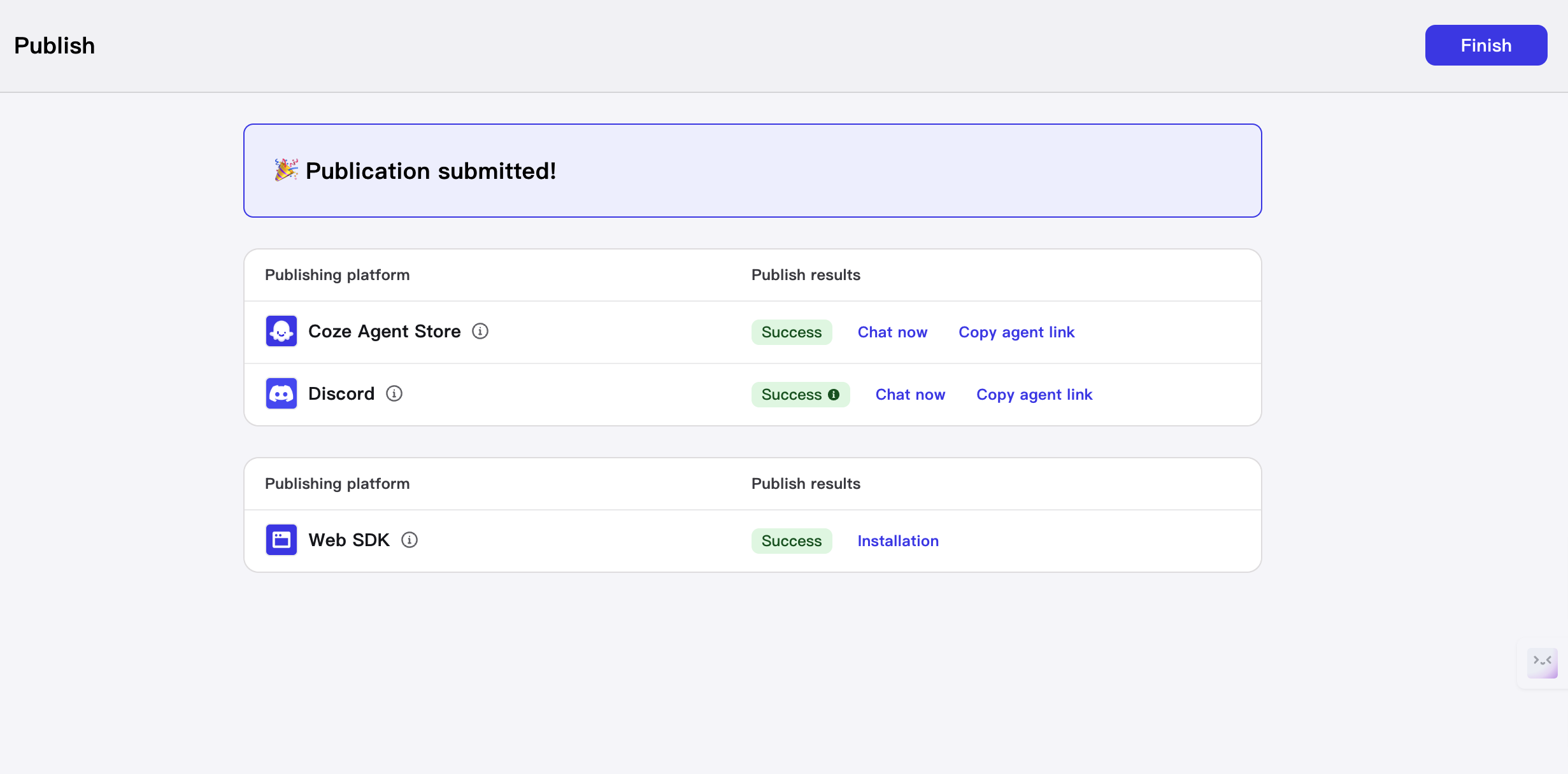
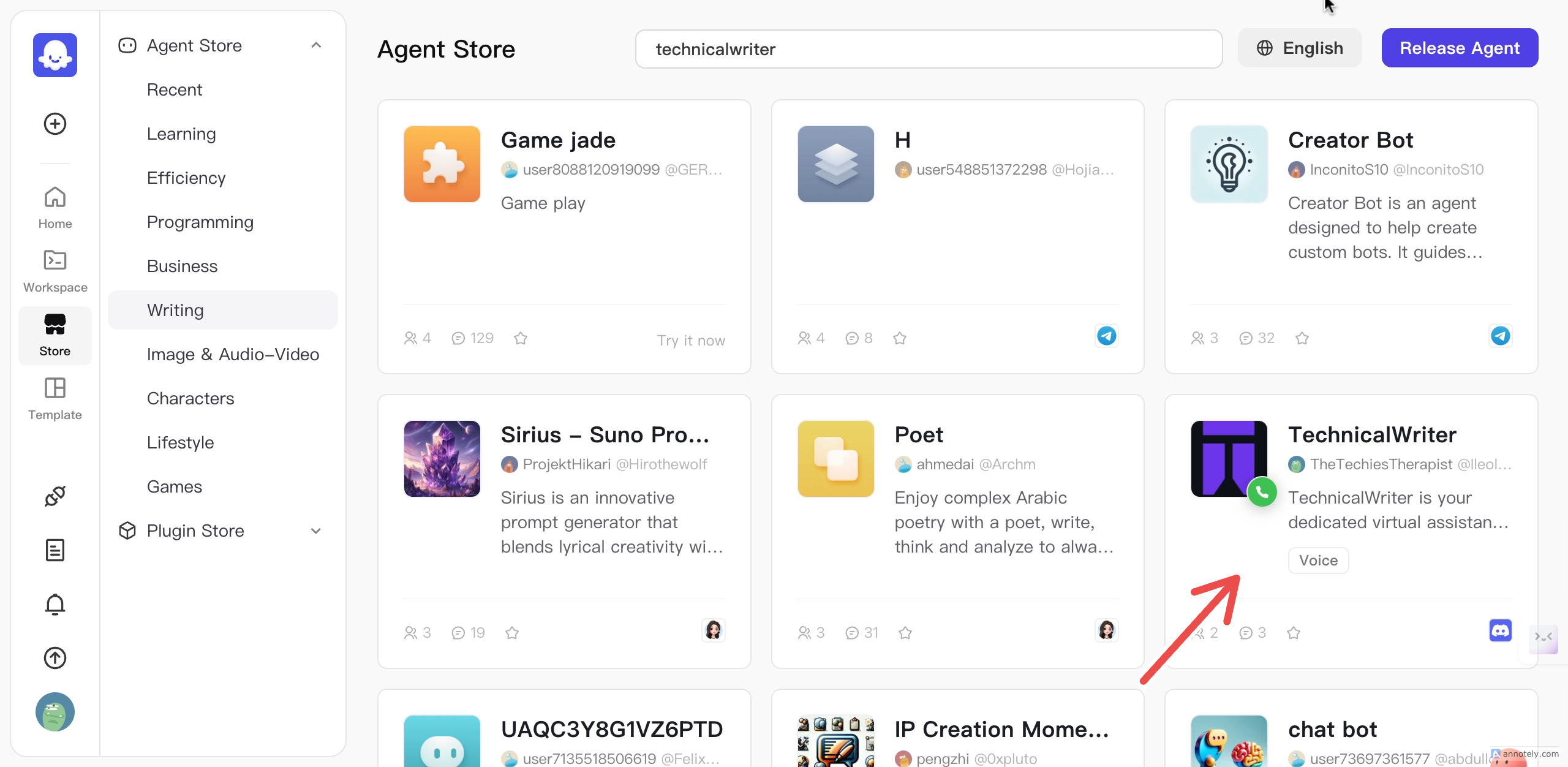
Submitting the Chatbot to the Agent StoreTo ensure this chatbot is not used solely by the local community, I submitted it to the Coze agent store to help technical writers worldwide attain their skills and expertise in technical writing. It was submitted under the 'Writing’ category.

So if you head over to the Writing category, and search for “TechnicalWriter”, you will see it there

\
:::tip Don’t forget to drop a comment, like, and share with others
:::
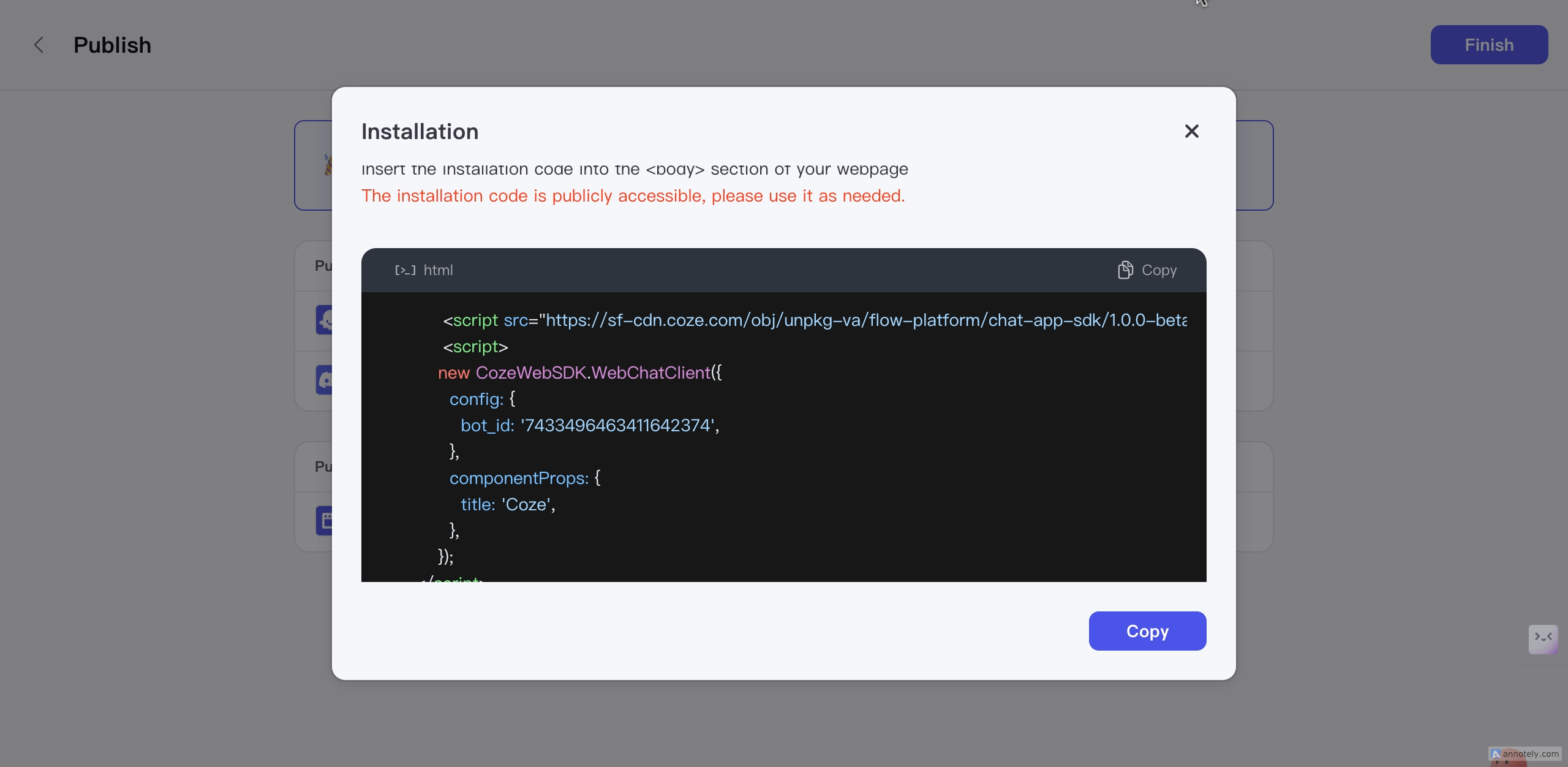
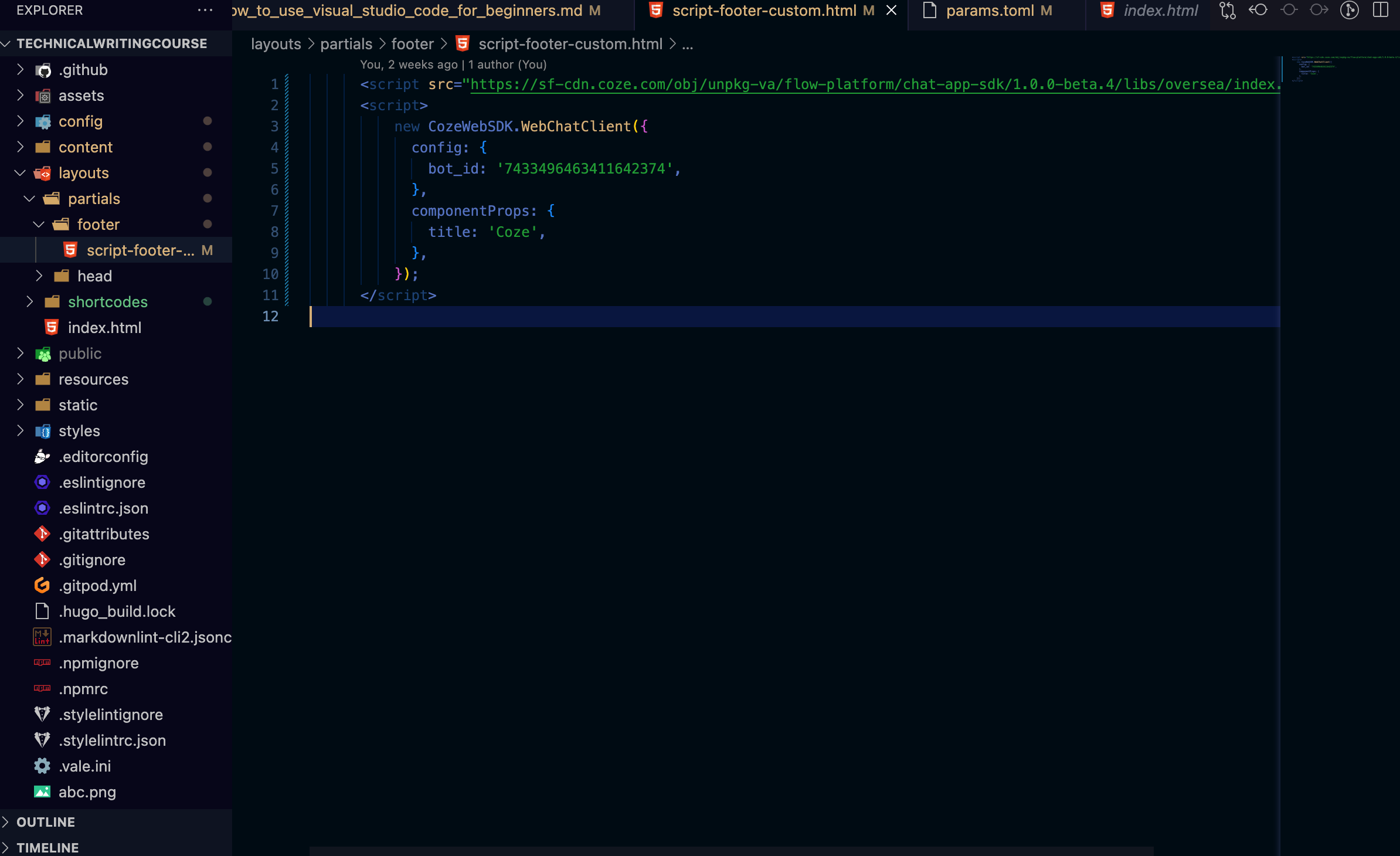
Adding the Chatbot to the Learning SiteI copied the chatbot Web SDK.
I added it to the repo.
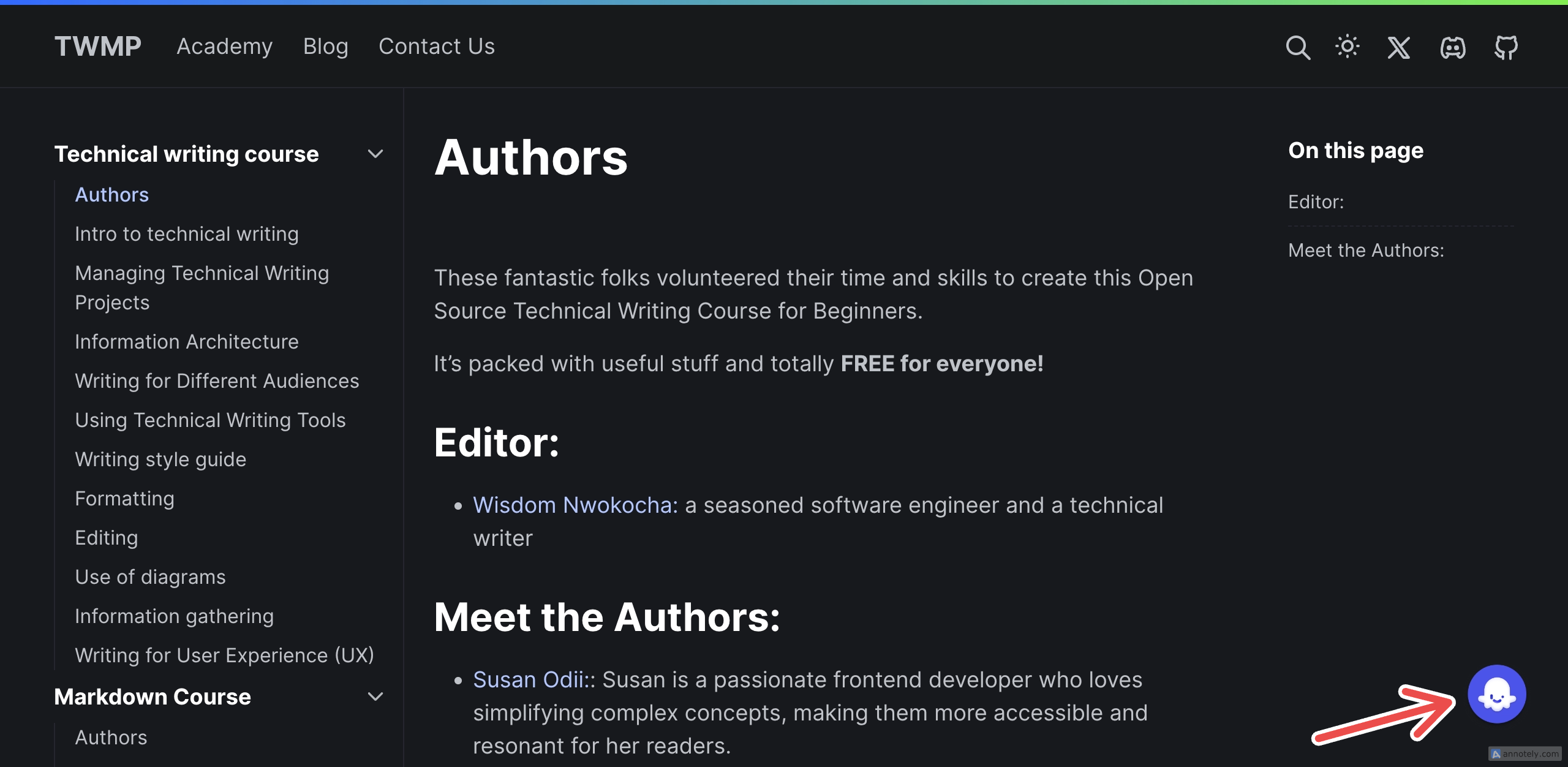
The chatbot icon is displayed on the site.
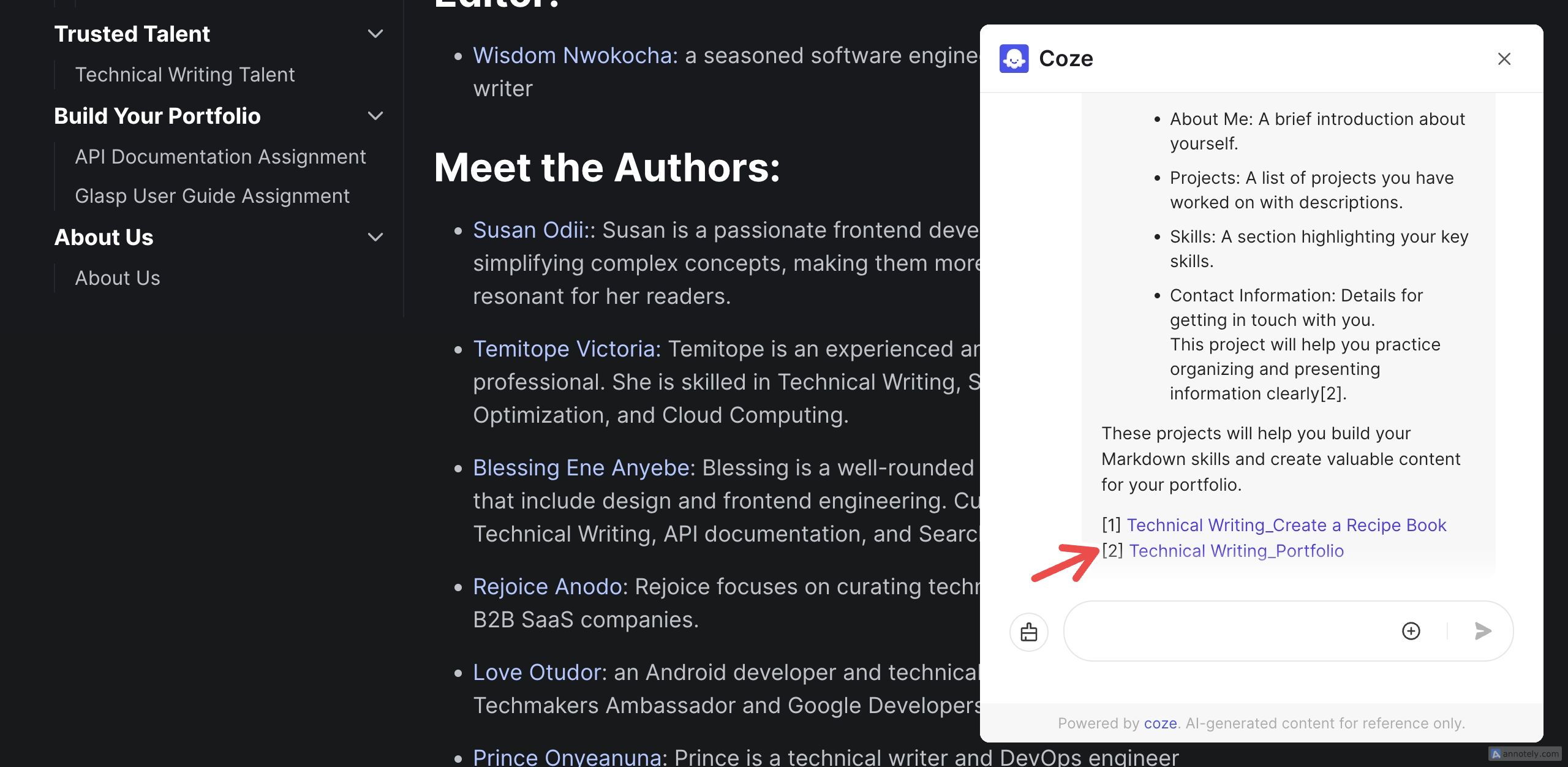
As it responds to the user, it also adds a reference, as shown above.
Final NoteThis process took me one week to complete because I built this chatbot for an open-source community, so it had to go through the proper procedures. I was asked to change the icon to match the community logo.
\ Some of the challenges I faced were:
- Trying to modify the height of the chatbot.
- I couldn't add an avatar or image on behalf of the user.
\ Despite these challenges, I believe more features will be added. Thanks to the documentation and my experience creating a Telegram bot, I also learned how to create a Discord chatbot for the first time.
:::info If you find this chatbot helpful, don’t hesitate to add it to your community.
:::
\
- Home
- About Us
- Write For Us / Submit Content
- Advertising And Affiliates
- Feeds And Syndication
- Contact Us
- Login
- Privacy
All Rights Reserved. Copyright , Central Coast Communications, Inc.