and the distribution of digital products.
DM Television
How to Configure Microsoft Entra ID as a Login Provider in Your Next.js App
Allowing users to log in using their Microsoft Entra credentials.
Why Auth.js?It is a complete authentication solution. It,
- Abstracts away a lot of platform (social logins) / protocol (OAuth) details
- Supports cookie based and database based sessions
- Encrypts tokens
- Supports wide range of OAuth providers like Microsoft Entra ID, Google, GitHub, Facebook, etc.
- Is easy to integration with Next.js
- Install Node.js (LTS version)
- Azure portal account
- Basic understanding of Next.js and Router
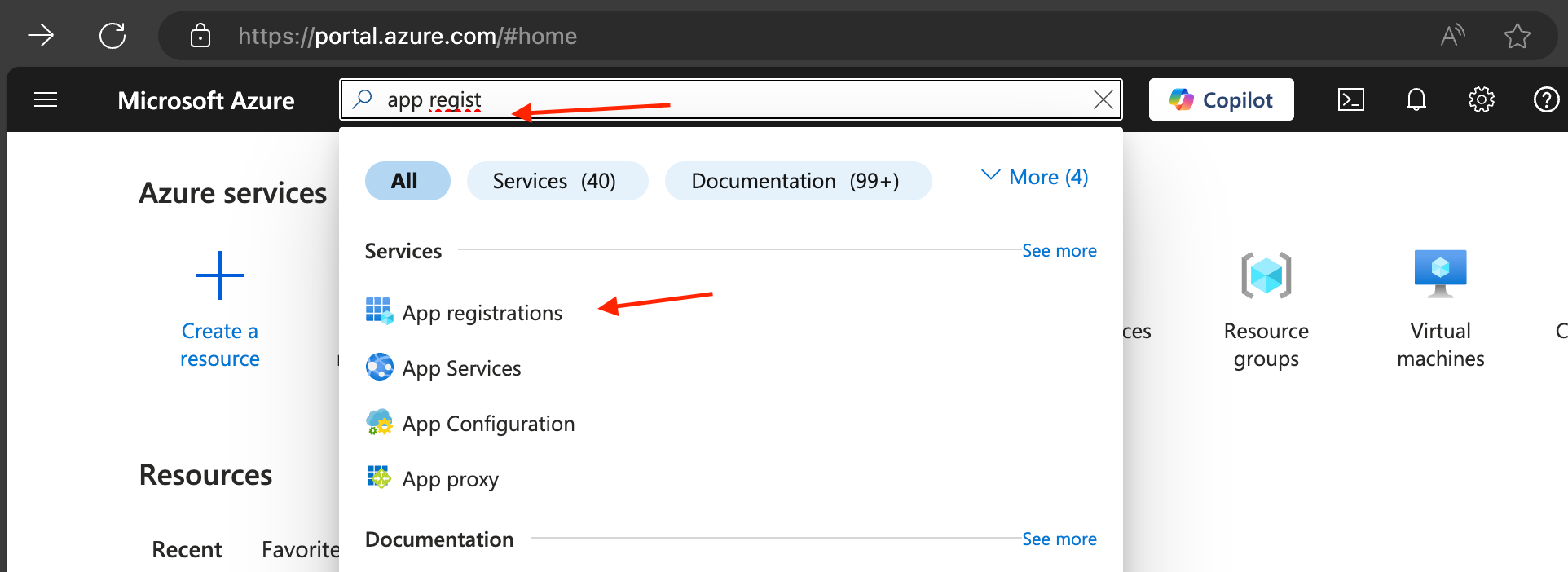
- Select 'App registrations' service by searching it in the search box and then clicking on the option

- Click on 'New registration'
- Give a name
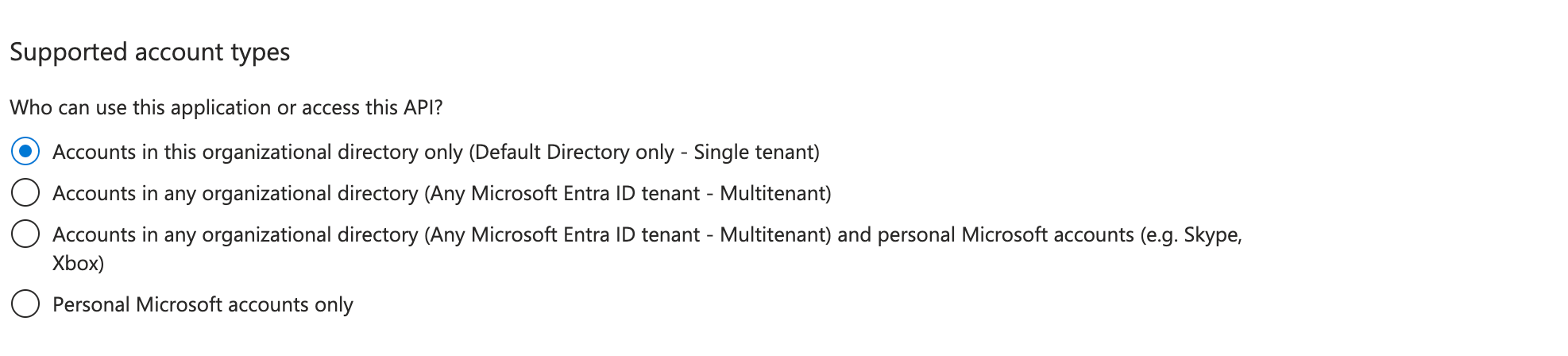
- Under 'Supported account' types choose 'Accounts in this organizational directory only (Default Directory only - Single tenant)' for 'Who can use this application or access this API?'

- Under 'Redirect URI (optional)'
- Choose 'Web' as platform and specify http://localhost:3000/api/auth/callback/microsoft-entra-id as value
- Click on 'Register' to finishing registration
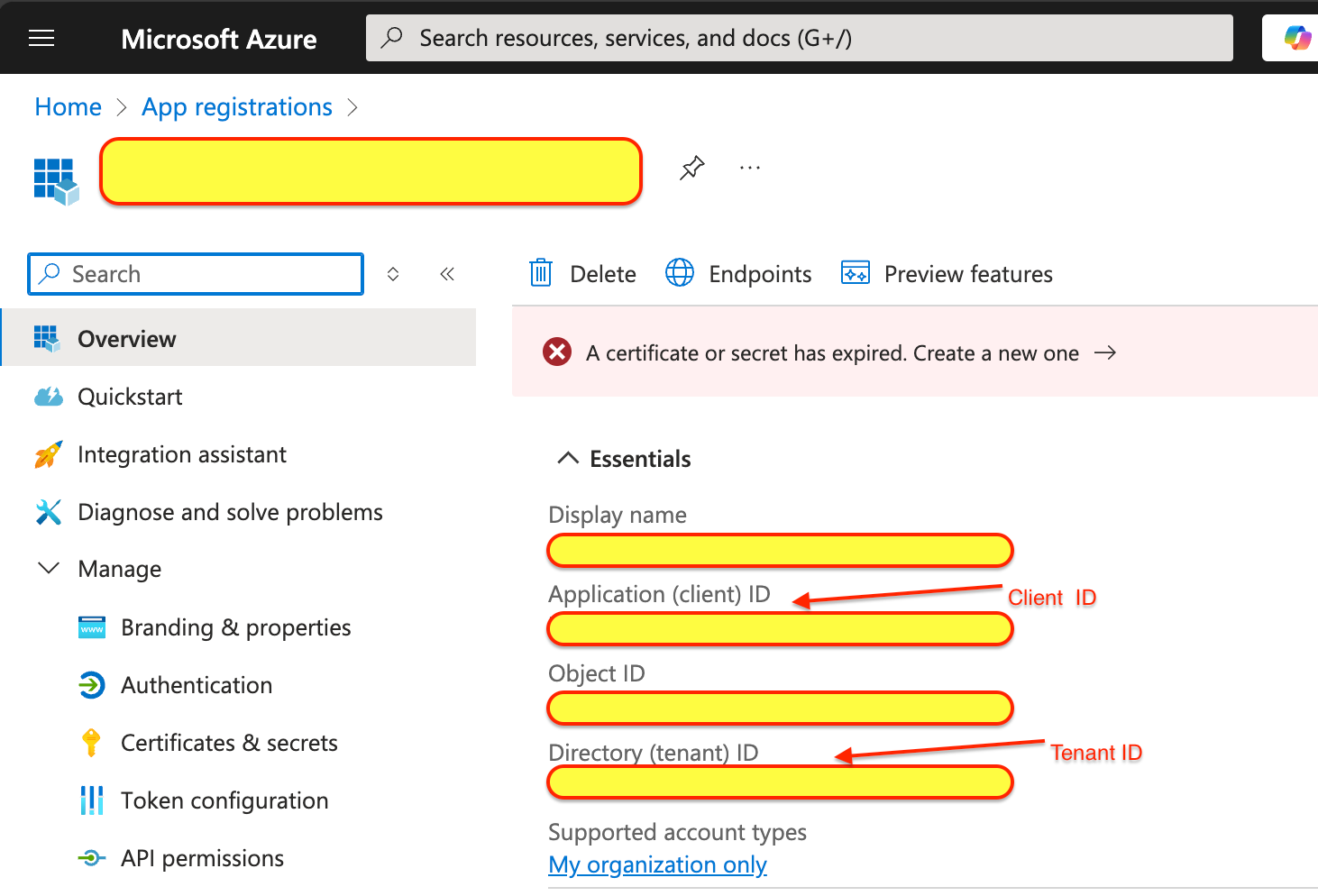
- Select the app that you recently registered
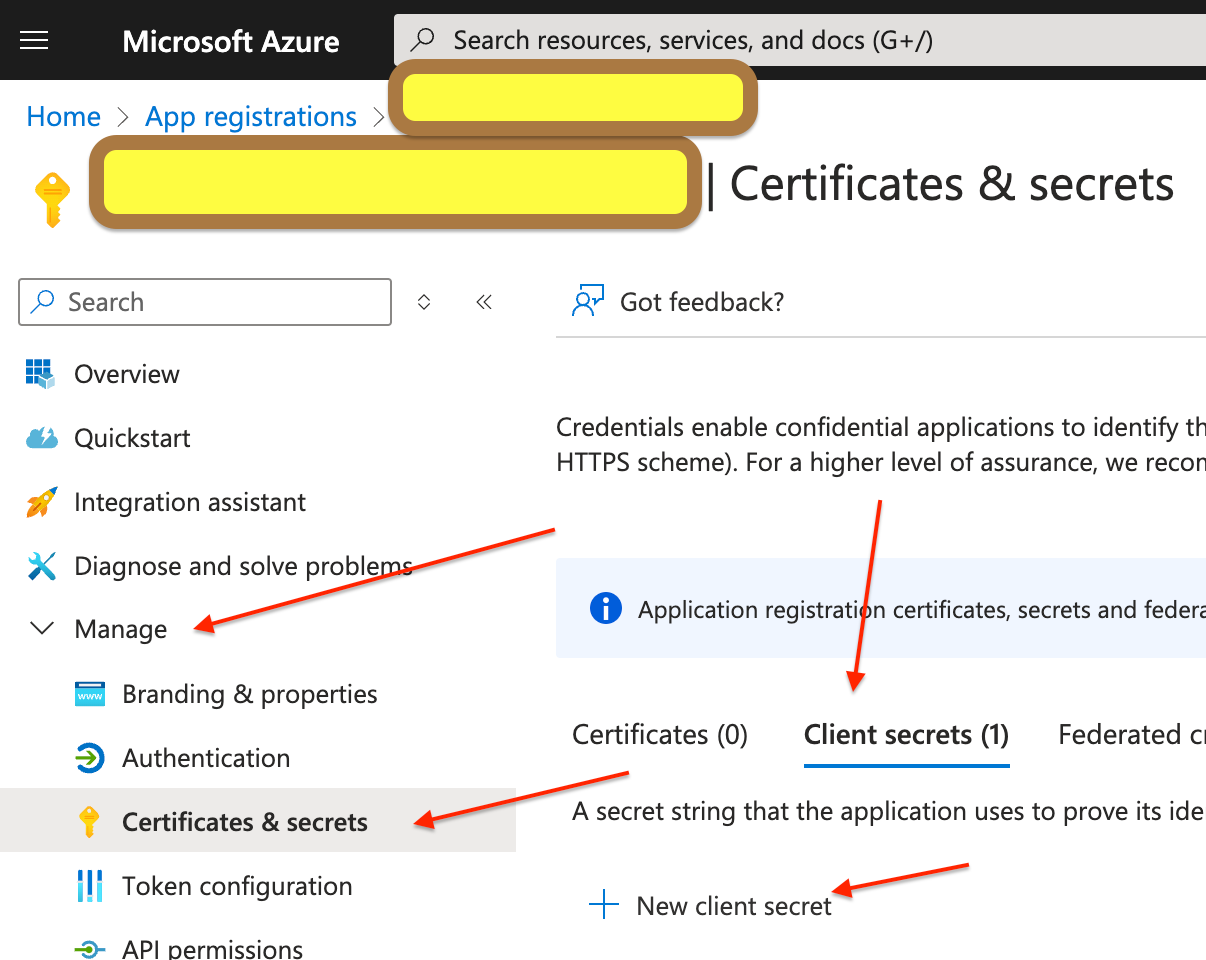
- Select 'Certificates & secrets' under 'Manage'
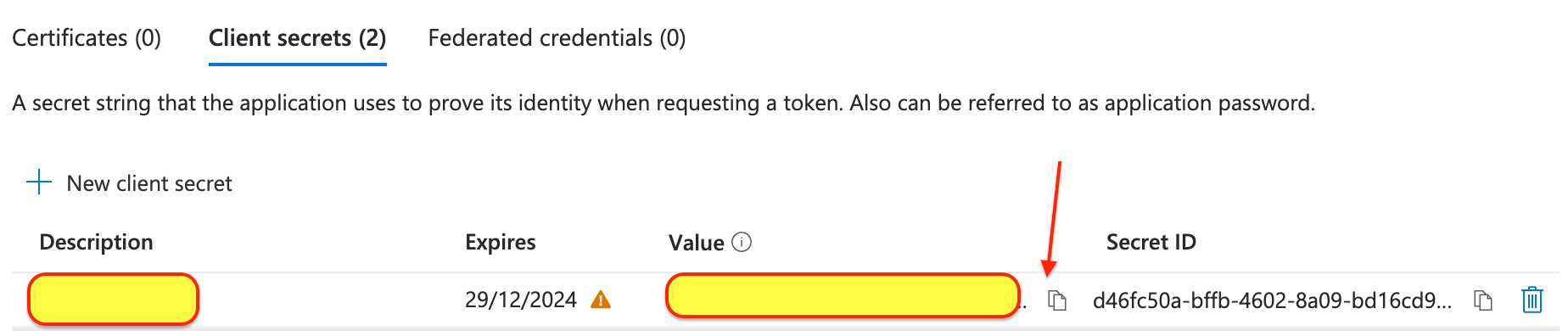
- Select 'Client secrets' and click on 'New client secret'

- Give a description and specify expiration period
- Copy the secret value

- Select the app you recently registered
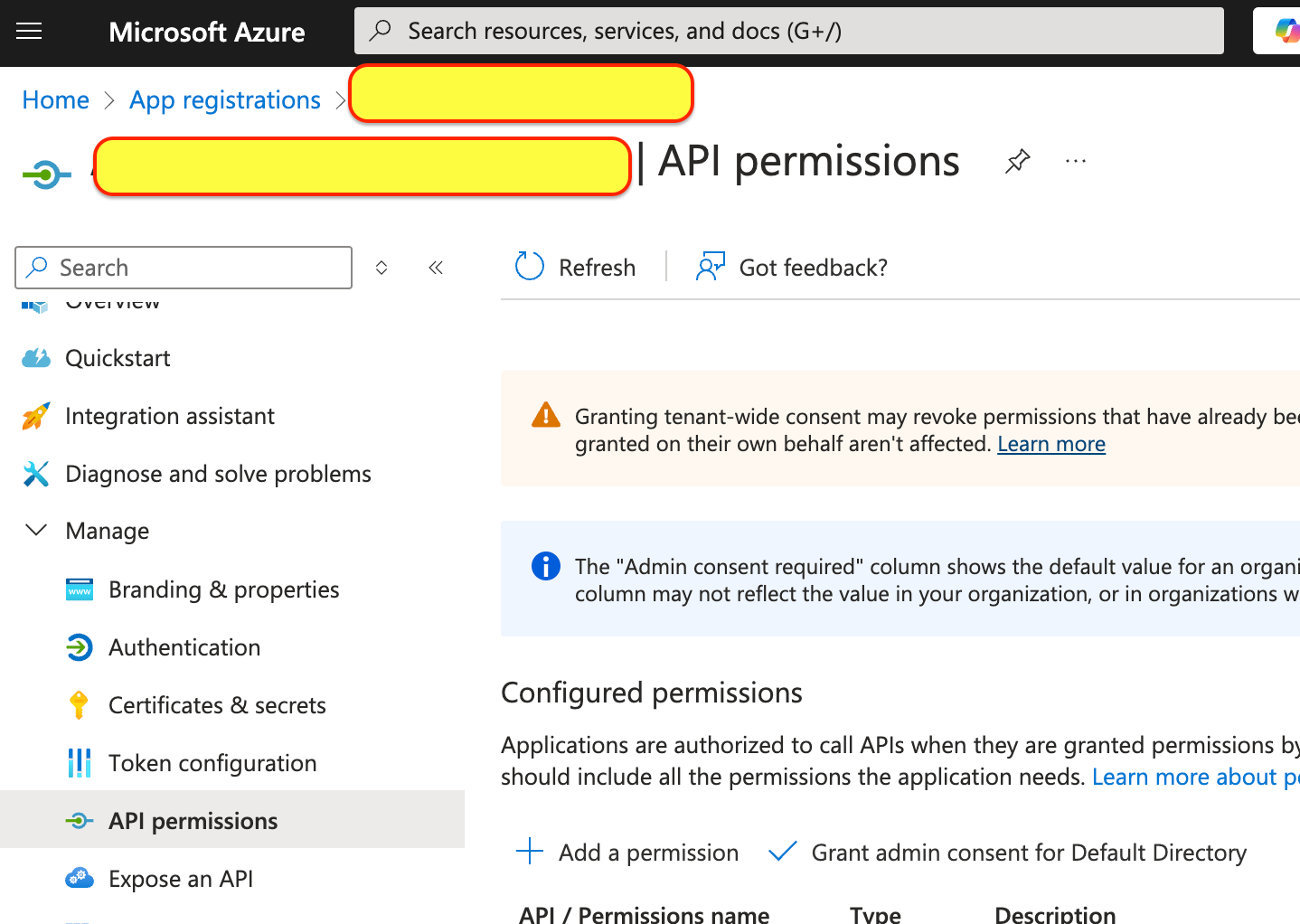
- Select 'API permissions' under 'Manage''
- Click 'Add a permission'

- Select 'Microsoft Graph' and then 'Delegated permissions'
- Add permissions 'email', 'openid', 'profile', 'User.Read'
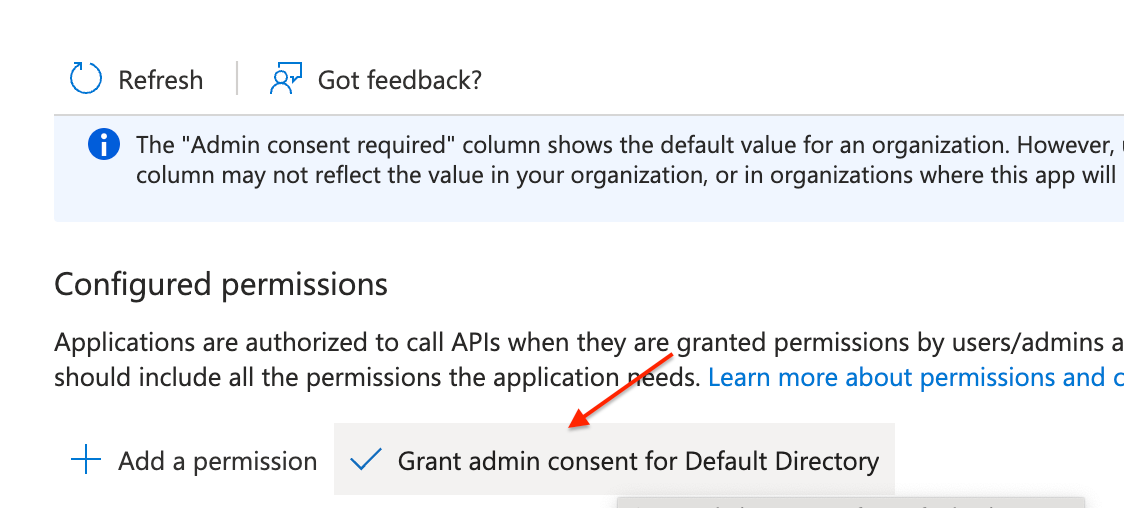
- Ensure to click 'Grant admin consent for Default Directory'

Read more on here
Create Next.js projectCreate a Next.js project by using create-next-app CLI utility that is provided and recommended by Next.js (lets assume your appname is 'tutorial')
npx create-next-app tutorialChoose the prompts, ensure you have App Router selected as yes. I choose default options.
✔ Would you like to use TypeScript? … No / Yes ==> Yes ✔ Would you like to use ESLint? … No / Yes ==> Yes ✔ Would you like to use Tailwind CSS? … No / Yes ==> No ✔ Would you like your code inside a `src/` directory? … No / Yes ==> No ✔ Would you like to use App Router? (recommended) … No / Yes ==> Yes ✔ Would you like to use Turbopack for `next dev`? … No / Yes ==> Yes ✔ Would you like to customize the import alias (`@/*` by default)? … No / Yes ==> No- Change into newly create project cd tutorial
- With this your folder structure should be
Auth.js encrypts (JWT) tokens, for that it uses cryptographically secure random string which is of at-least 32 characters. It expects that random string to be identified by 'AUTH_SECRET' environment variable. Auth.js provides CLI command to generate it which also adds it to environment file. It does so by,
npx auth secretThis creates secure random string, assigns it to environment variable AUTH_SECRET and adds it to .env.local file. The file will be placed in the directory where the command is executed, so ensure that you execute it in the root folder of your application.
To the .env.local file add other environment variables that are needed.
AUTH_MICROSOFT_ENTRA_ID_ID="You will get the values from Azure portal.
- Goto the app that you registered


Complete .env.local file should look like
AUTH_SECRET="auth.ts file is the core of the authentication setup. It defines how Auth.js integrates with providers such as Microsoft Entra ID. It manages authentication, session and token handling.
Steps to Configure- Create a new file in your project:
- Integrate Microsoft Entra ID with Next-Auth. We use,
- clientId, clientSecret, and issuer (tenant) that we obtained from the Azure portal during app registration
- openid, profile, email, User.Read as scope params for authorization that we configures as API permissions
- AUTH_SECRET which is used to encrypt tokens, set in .env.local file
In Next.js, authentication requests (e.g., /api/auth/signin, /api/auth/session) need to be handled dynamically. The app/api/auth/[…nextauth]/route.ts file links the routing system to the handlers exported from auth.ts.
Purpose of […nextauth]- Dynamic Routing:
- Matches all requests under /api/auth/, such as /api/auth/signin, /api/auth/signout, or /api/auth/callback/.
- Delegates to Auth.js:
- Passes requests to the appropriate handler (GET or POST) provided by auth.ts.
- Create a new file:
- Exports the handlers, mapping them to the HTTP methods for /api/auth/*
- Start the development server
Test Sign in
Visit
You should see a sign-in page with Microsoft Entra ID listed as a provider. Login using your valid Microsoft Entra ID credentials.
Test logged in user details
Visit
You should see session data, including the user’s email, name, and token expiration time.
Test Sign out
Visit
You should be logged out and the session should be cleared.
\ By following these steps, you’ve successfully configured Microsoft Entra ID as a login provider in your Next.js app using Auth.js!
- Home
- About Us
- Write For Us / Submit Content
- Advertising And Affiliates
- Feeds And Syndication
- Contact Us
- Login
- Privacy
All Rights Reserved. Copyright , Central Coast Communications, Inc.