and the distribution of digital products.
How to Implement Multi-Tenant Authentication with Keycloak in an Angular Spring Boot Stack
\ Multi-tenancy is a critical aspect of contemporary software architecture. It assists in overcoming significant difficulties, particularly for SaaS software. Multi-tenancy impacts various application layers, ranging from the database to the front-end. Authentication is one of the sectors significantly impacted, and efficient authentication management is crucial for SaaS software. This paper presents an illustration of multi-tenant authentication by implementing Keycloak on an Angular Springboot stack.
\ To propose an implementation, we will present a use case that allows us to define the requirements. We will describe the functional and technical context in which we will operate, and then specify the requirements. Based on these requirements, we will propose a Keycloak implementation to meet them and make the necessary adaptations on the Angular and Springboot side.
\
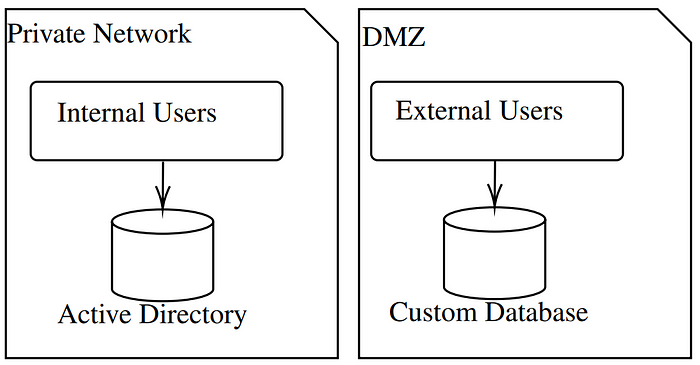
Environment Functional contextThis concerns an accountancy firm that provides services to external clients and has employed staff to manage the files. If a customer (external user) wishes to connect, they must create an account on the Saas application. In the same manner, when the staff (internal user) desire to work on the files, they must use their Active Directory account to log in.

\ It is important to consider that customers and employees may share some rights, but also have distinct ones. The two databases must not be affected, and any changes made to internal users should not affect customers.
Technical contextThe existing Saas product is divided into three components Frontend, Backend and database.
\
- Frontend: It is an Angular application and is responsible for displaying information and collecting data that has been entered by internal and external users. Authorization to access specific pages must also be established.
- Backend: It is built with Spring Boot and is expected to retrieve data from the database, interface with external APIs, and, most importantly, manage data access authorizations. It also manages configuration for the front end.
- Database: A PostgreSQL database that stores and organizes data. Consequently, the application components will require modification to meet this requirement.
Authentication will utilize the OAuth2 protocol in OpenID Connect. Keycloak satisfies these and other requirements.
ArchitectureOne possible solution could be to have two entirely standalone Keycloak instances, which could lead to higher maintenance and infrastructure costs. Therefore, we will investigate the possibility of using a single instance of Keycloak.
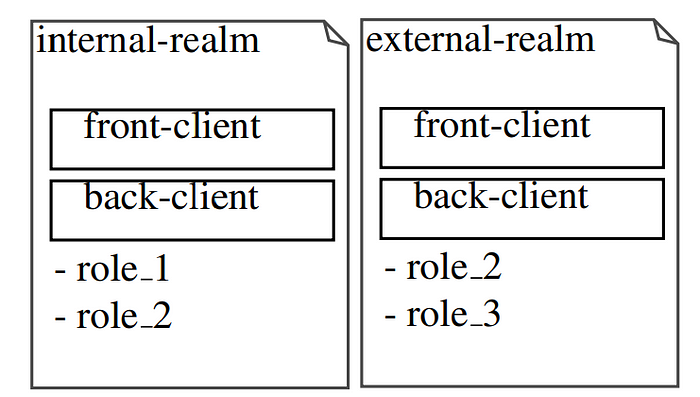
Realms
To logically separate our users, we can use realms. We are going to create two Realms: Internal Realm: Users who will be pulled from Active Directory using UserFederation will be designated for the Internal Realm. External Realm: External users who require accounts within the software will be designated for the External Realm.
\
Clients
We will use two clients in each realm. The front-end client: It is a public client that is not confidential. We will make it available to the front-end component to obtain the login page, transmit the connection information, and enter the application. The back-end client: This client will be private, and access to it will require a secret. It can only be contacted by the backend application. The purpose of this client is to verify the JWT tokens sent by the front-end application.
\
Roles
The roles may differ because they are kingdom-specific. If some of them are common, you just need to give them the same name to refer to them while keeping the component code realm agnostic.
\
Results
Finally, we have the following architecture:
\

\ NB: The roles could also be implemented at a realm level and a client level for greater precision.
\
DeploymentsTo make deployment easier, we’re going to use a docker-compose:
version: ’3’ services: keycloak: image: quay.io/keycloak/keycloak:22.0.1 ports: - "8080:8080" environment: - KEYCLOAK_ADMIN=admin - KEYCLOAK_ADMIN_PASSWORD=admin command: ["start-dev"]\ You can deploy your application just using ’docker-compose up -d’. Then create the two realms, no special configurations are required. Then create a client-front and client-back in each realm. For the client-front, you do not need to modify the default realm. For client-back, you will have to set ’Client authentication’ to ’On’.
Components adaptationNow that we have Keycloak installed and configured, we need to customize the components.
FrontendFor the front-end, we consider a simple Angular application.
Configuration
Keycloak proposes a javascript adapter, we will use it in combination with an angular adapter:’npm install keycloakangular keycloak-js’
Code adaptation
Thanks to these libraries, we can use the keycloak initialization function in the app.module.ts when initializing the app, as follows: Declaration of the provider, and use of the ’initializeKeycloak’ method.
\
{ provide: APP_INITIALIZER, useFactory: initializeKeycloak, multi: true, deps: [KeycloakService, KeycloakConfigService] },\ Declaration of ’initialiseKeycloak’ method:
export function initializeKeycloak( keycloak: KeycloakService, keycloakConfigService: KeycloakConfigService ) { // Set default realm let realm = "EXTERNAL"; const pathName: string[] = window.location.pathname.split('/'); if (pathName[1] === "EXTERNAL") { realm = "EXTERNAL"; } if (pathName[1] === "INTERNAL") { realm = "INTERNAL"; } return (): Promise\
BackendIn the backend, we should intercept incoming requests in order to: 1. Get the current realm to contact keycloak on the appropriate configuration. 2. Based on the previous realm, contact keycloak to validate the bearer token.
\
Configuration
To handle Keycloak interactions, we first need to import Keycloak adapters and Spring security to manage the Oauth2 process:
\
\ \
Code adaptation
Now we can intercept the incoming request to read the headers and identify the current realm of the request:
\
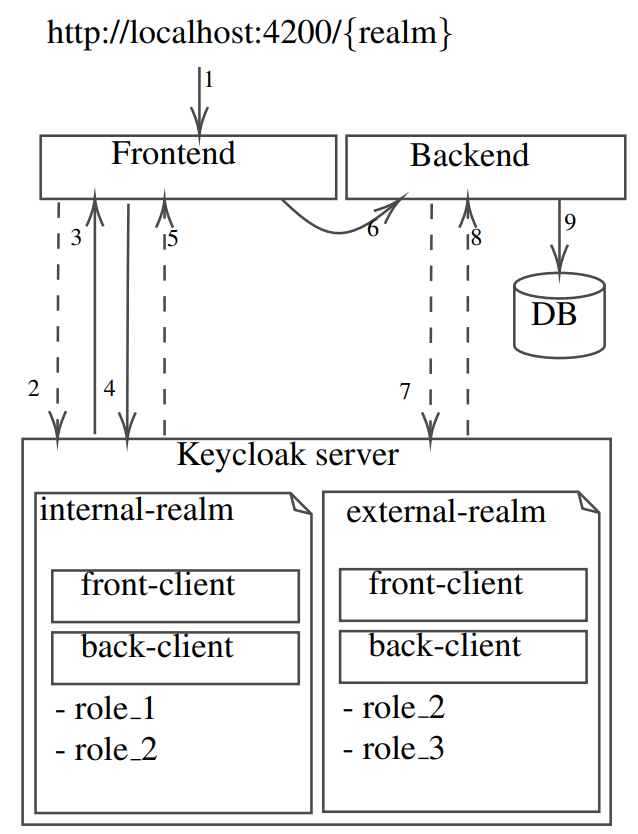
ConclusionFinally, we obtain the following architecture:

- Step 1: We can contact our application with two different URLs: http://localhost:4200/external • http://localhost:4200/internal
- Step 2: The front-end application asks Keycloak for the login page with the realm as a parameter to let the user login on the appropriate login page.
- Step 3: The login page is sent back to frontend.
- Step 4: The credentials are sent to Keycloak using keycloak-jsadatper, which allows for the secure transfer of this sensitive information.
- Step 5: If the credentials are valid4 , an http 302 is returned to redirect the user to the front end home page.
- Step 6: A request is sent to the backend to retrieve data to display the home page.
- Step 7: After intercepting and parsing the request to retrieve the realm and Bearer, the backend resolver contacts the Keycloak server on the requested realm to validate the Bearer 3Only if user is not connected yet 4 If not valid, a http-401:unauthaurized is returned token5 .
- Step 8: Token validity is sent back to the backend server.
- Step 9: Finally, the backend can access the requested data and send it back to the frontend.
\ By following these steps, we can ensure that a user lands on the correct login page and navigates through the application independently of their realm, all controlled by a single instance of Keycloak.
\ \ \ \ \ \ \ \ \ \ \ \ \ \ \
- Home
- About Us
- Write For Us / Submit Content
- Advertising And Affiliates
- Feeds And Syndication
- Contact Us
- Login
- Privacy
All Rights Reserved. Copyright , Central Coast Communications, Inc.